Before starting this please refer to this site
http://siddharathadhumale.blogspot.in/2017/01/angularjs2-rest-json-call-example.html
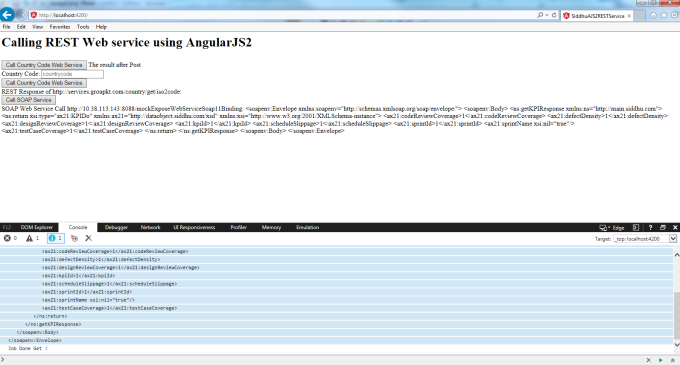
Now Lets try to consume SOAP Response using AngularJS2
Following are the changes made in the files
Step 1:- app.component.html
<!--button (click)="getSoapResponse()">Call SOAP Service<!--/button>
<!--div>
<!--label>SOAP Web Service Call http://10.38.113.143:8088/mockExposeWebServiceSoap11Binding: <!--/label>
{{ getSoapWebResponse }}
<!--/div>
Step 2:- app.component.ts
getSoapResponse() {
this.siddhurestservice
.getSoapResponse().subscribe(
data => this.getSoapWebResponse = data, // put the data returned from the server in our variable
error => console.log("Error HTTP GET Service"), // in case of failure show this message
() => console.log("Job Done Get !")//run this code in all cases
);
}
getSoapResponse() {
this.siddhurestservice
.getSoapResponse().subscribe(
data => this.getSoapWebResponse = data, // put the data returned from the server in our variable
error => console.log("Error HTTP GET Service"), // in case of failure show this message
() => console.log("Job Done Get !")//run this code in all cases
);
}
Step 3:- siddhu-rest-service.service.ts
getSoapResponse(){
let options = new RequestOptions({
method: RequestMethod.Post,
url: this.getSoapResponseurl,
body: this.body
});
let options = new RequestOptions({
method: RequestMethod.Post,
url: this.getSoapResponseurl,
body: this.body
});
return this._http.request(new Request(options))
.map(this.extractData);
}
private extractData(res: Response) {
let body = res.text();
console.log(res.toString());
console.log(body);
return body;
}
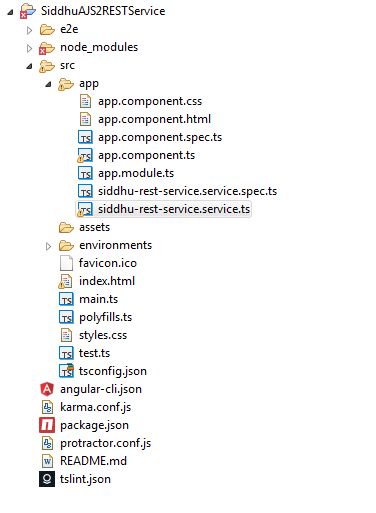
Project Structure
.map(this.extractData);
}
private extractData(res: Response) {
let body = res.text();
console.log(res.toString());
console.log(body);
return body;
}
Project Structure




No comments:
Post a Comment