AngularJS2 is open source MIT License (Free to use software). AngularJS2 come with reach developmenmt expertise from AngularJS1.
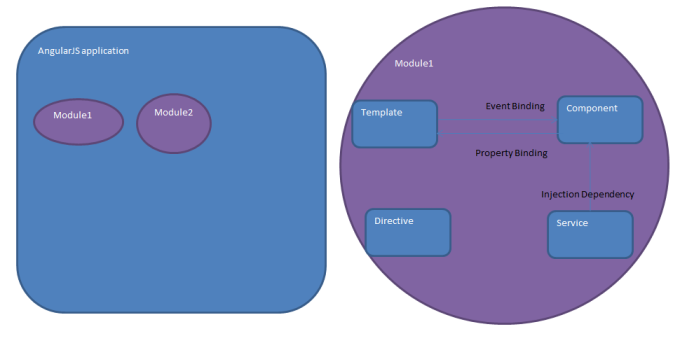
AngularJS2 programing pragadigm change from JAVA Scripting to Type Scripting along with Component Base Architecture. (i.e. Component is base of application and is responisible for Viewing and Modeling activities).
AngularJS2 comes with many in build advantages
1- It support Dependency Injection. Inshort hurry for developer as less number of code need to be written.
2- It is build with mobile first view i.e. Sites developed by AngularJS2 is highly Responsive in nature.
3- It support all browser
4- It is best suited for the application which required heavy load.
5- It support server side rendering.
6- It support cross browser scripting (remember access controll allow error)
7- It support component base architecture.
Lets see how AngularJs2 differe from AngularJS1.
AngularJS1 is build on JAVA Script and has brief separation of MVC architecture with concept like ng-app, controller, model, module, binding, Directive, Expression, From, Filter, Routing, http, Service, Scopr, Animation concept. But programing remain with JAVA script epicenter.
In AngularJS2 pragraming is shifted to TypeScript. Type script is superset of JAVA Script.
Lets see how exellent way is used to seperate configuration and application logic and execution in AngularJS2.
But before starting AngularJS2 programing make sure you have NodeJS installted, NPM installed in your PC.
AngularJS2 development strategies is broadly classfied in three different aspect
1- Creating:- Configuration JSON files.
2- Creating Base for angularjs2 project using NPM install command using above JSON files
3- Creating *.ts (Type Script) files which create and execute our AngularJS2 Project
Lets see one by one
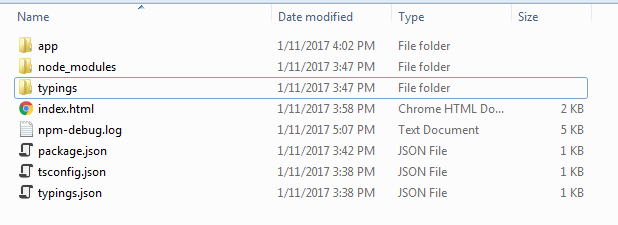
Step 1:- Create folder in your PC i.e. C:\angularjs2_example
1- Creating:- Configuration JSON files.
Three JSON files are required
1- tsconfig.JSON files :- This is Type script compiler configuration files
2- typing.json :- This indicate which typing languages are using in the applications
3- package.json:- Indicate which packages, server, dependencies is used in application
Step 2:- Now create a base for AngularJS2 application plateform using above *.JSON files using npm install command. This will create node_modules and typings folder inside our project folder.
cd :\ C:\angularjs2_example
C:\angularjs2_example> npm install
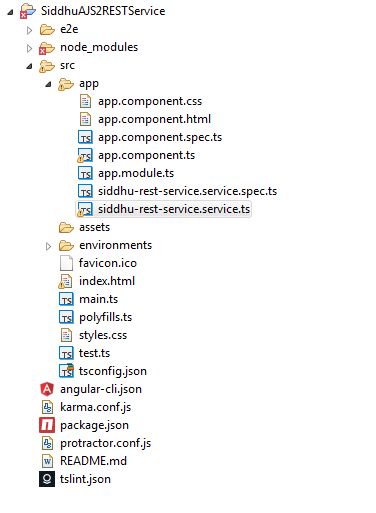
Step 3:- Create app folder and inside that app folder create following files
1:- environmentconfiguration_app.component.ts :- This Type script files declare Component and View Package used in out application
2:- environment_main.ts :- This is the main from where our programe is executed.
3:- Create one *.html files above app folder i.e. inside C:\angularjs2_example which is used to show UI part on the broswer.
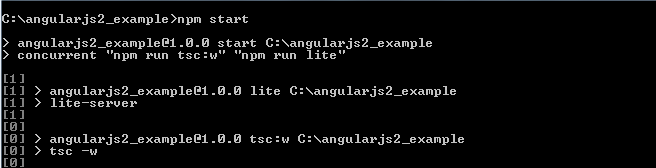
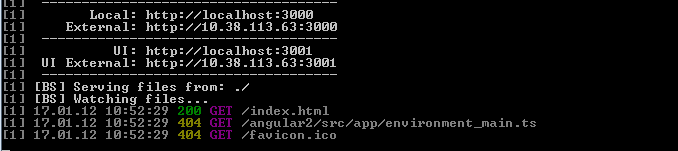
Final step exeute npm start command on prompt and you will our *.ts is converted to respective *.js files.
Code :-
1- tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "system",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
},
"exclude": [
"node_modules",
"typings/main",
"typings/main.d.ts"
]
}
2- typings.json
{
"globalDependencies": {
"core-js": "registry:dt/core-js#0.0.0+20160602141332",
"jasmine": "registry:dt/jasmine#2.2.0+20160621224255",
"node": "registry:dt/node#6.0.0+20160621231320"
}
}
3:- package.json
{
"name": "angularjs2_example",
"version": "1.0.0",
"scripts": {
"start": "concurrent \"npm run tsc:w\" \"npm run lite\" ",
"tsc": "tsc",
"tsc:w": "tsc -w",
"lite": "lite-server",
"typings": "typings",
"postinstall": "typings install"
},
"license": "ISC",
"dependencies": {
"angular2": "2.0.0-beta.7",
"systemjs": "0.19.22",
"es6-promise": "^3.0.2",
"es6-shim": "^0.33.3",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.2",
"zone.js": "0.5.15"
},
"devDependencies": {
"concurrently": "^2.0.0",
"lite-server": "^2.1.0",
"typescript": "^1.7.5",
"typings":"^0.6.8"
}
}
4:- environmentconfiguration_app.component.ts
import {Component, View} from "angular2/core";
@Component({
selector: 'my-app'
})
@View({
template: '
Angular 2 App
'
})
export class AppComponent {
}
5:- environment_main.js
import {bootstrap} from "angular2/platform/browser"
import {AppComponent} from "./environmentconfiguration_app.component"
bootstrap(AppComponent);
6:- index.html
<!--!DOCTYPE html>
<!--!DOCTYPE html>
<!--html>
<!--head>
<!--title>Hello World<!--/title>
<!--script src="https://cdnjs.cloudflare.com/ajax/libs/es6-shim/0.33.3/es6-shim.min.js"><!--/script>
<!--script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.20/system-polyfills.js"><!--/script>
<!--script src="https://code.angularjs.org/2.0.0-beta.6/angular2-polyfills.js"><!--/script>
<!--script src="https://code.angularjs.org/tools/system.js"><!--/script>
<!--script src="https://code.angularjs.org/tools/typescript.js"><!--/script>
<!--script src="https://code.angularjs.org/2.0.0-beta.6/Rx.js"><!--/script>
<!--script src="https://code.angularjs.org/2.0.0-beta.6/angular2.dev.js"><!--/script>
<!--script>
System.config({
transpiler: 'typescript',
typescriptOptions: { emitDecoratorMetadata: true },
packages: {'app': {defaultExtension: 'ts'}},
map: { 'app': './app' }
});
System.import('app/environment_main')
.then(null, console.error.bind(console));
<!--/script>
<!--/head>
<!--body>
<!--my-app>This is first page shown to the user <!--/my-app>
<!--/body>
<!--/html>