First lets have our own basic angularJS project using Angular CLI.
1- Setting Up An Angular Project With Angular CLI
npm install -g @angular/cli
ng new myAngularJSBootStrapProject
cd myAngularJSBootStrapProject
ng serve
if everything is fine you will be able to see the below screen.
2- Install Bootstrap
There are two ways to do it
1- Using CDN
2- using NPM Install
Method 1 - Adding Bootstrap 4 to Angular Using angular.json
Method 2 - Adding Bootstrap 4 to Angular Using index.html
Method 3 - Adding Bootstrap 4 to Angular Using styles.css
Lets see first using CDN
The include Bootstrap in your project we need to add two files:
Bootstrap CCS file and Bootstrap JavaScript file
Additional Bootstraps also depends on jQuery JavaScript library file. The CDN links for Bootstrap can be found at http://getbootstrap.com/getting-started/ and the link to jQuery can be found at https://code.jquery.com/
This files need to be added in our index.html files as shown below.

'<!doctype html>
'<html lang="en">
'<head>
'<!-- Required meta tags -->
'<meta charset="utf-8">
'<title>MyAngularJSBootStrapProject'</title>
'<base href="/">
'<meta name="viewport" content="width=device-width, initial-scale=1">
'<link rel="icon" type="image/x-icon" href="favicon.ico">
'<!-- Bootstrap CSS -->
'<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/css/bootstrap.min.css"
integrity="sha384-VCmXjywReHh4PwowAiWNagnWcLhlEJLA5buUprzK8rxFgeH0kww/aWY76TfkUoSX" crossorigin="anonymous">
'</head>
'<body>
'<app-root>'</app-root>
'<!-- Optional JavaScript -->
'<!-- jQuery first, then Popper.js, then Bootstrap JS -->
'<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous">'</script>
'<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"
integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN"
crossorigin="anonymous">'</script>
'<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/js/bootstrap.min.js"
integrity="sha384-XEerZL0cuoUbHE4nZReLT7nx9gQrQreJekYhJD9WNWhH8nEW+0c5qq7aIo2Wl30J"
crossorigin="anonymous">'</script>
'</body>
'</html>
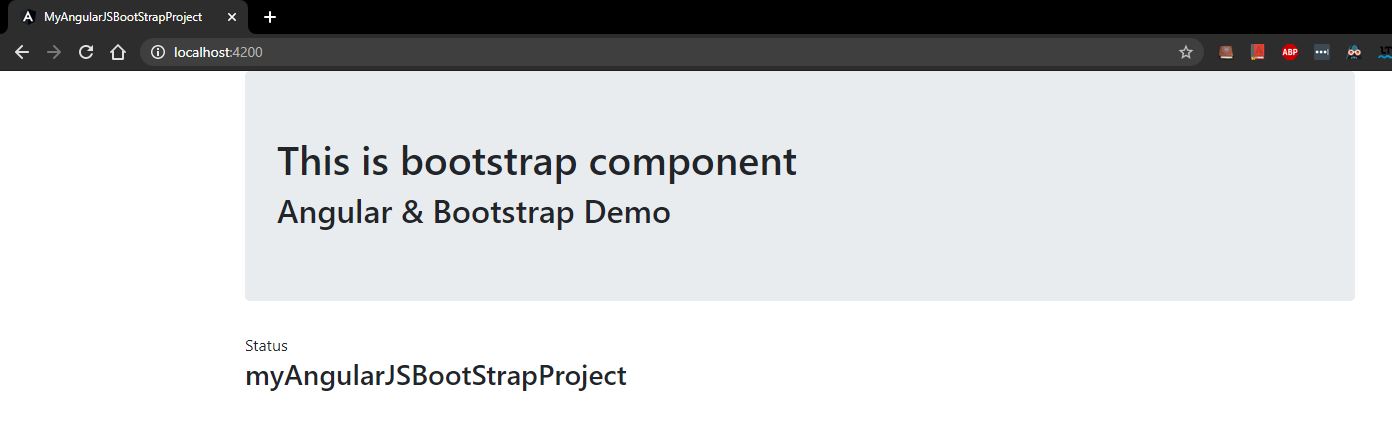
Now check the browser and you will find below screen with different look and feel this indicate we have successfully introduced Bootstrap 4.5 with our Angular project.

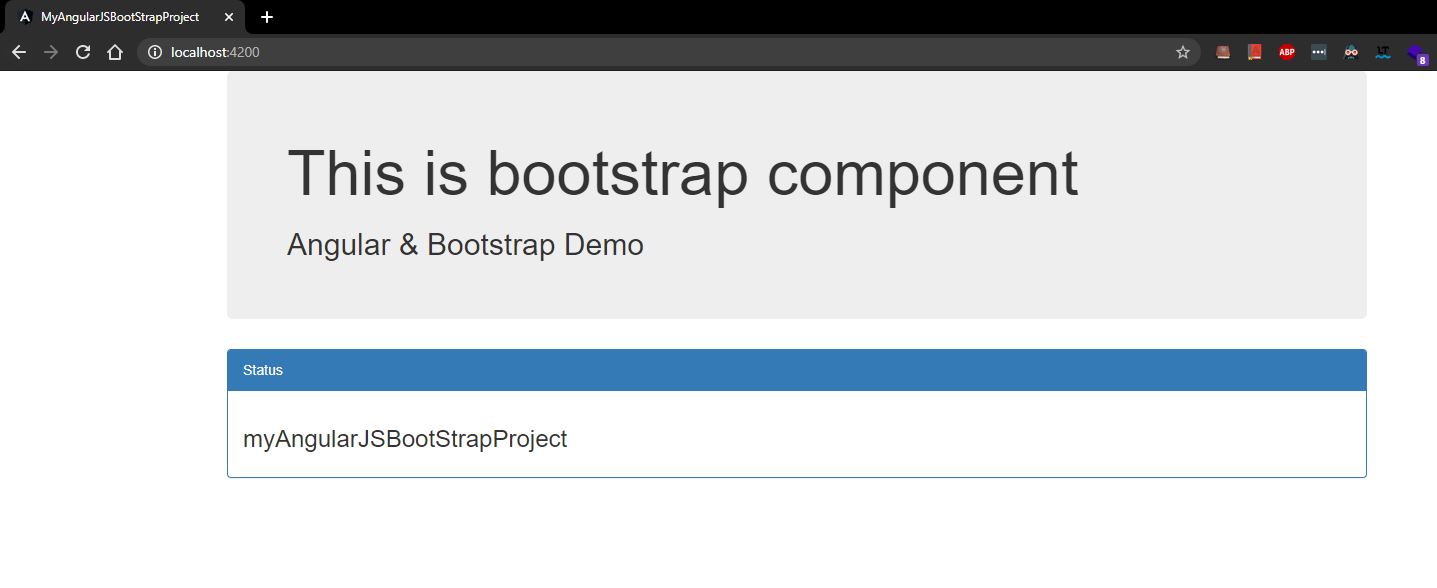
Now lets try to add one of the bootstrap component in our app.component.html and check if it is working
'<div class="container">
'<div class="jumbotron">
'<h1>This is bootstrap component'</h1>
'<h2>Angular & Bootstrap Demo'</h2>
'</div>
'<div class="panel panel-primary">
'<div class="panel-heading">Status'</div>
'<div class="panel-body">
'<h3>{{title}}'</h3>
'</div>
'</div>
'</div>

Now lets used bootstrap by installing it through NPM Install follow below given steps
npm install --save bootstrap
npm install --save jquery
Check both the packages Bootstrap and jQuery dependencies are added to the package.json file.
After both packages have been installed successfully the jQuery and Bootstrap files can be found at:
node_modules/jquery/dist/jquery.min.js
node_modules/bootstrap/dist/css/bootstrap.min.css
node_modules/bootstrap/dist/js/bootstrap.min.js
Now there are three ways to add bootstrap to your projects
Method 1:- Adding Bootstrap 4 to Angular Using angular.json
node_modules/bootstrap/dist/css/bootstrap.css in the projects->architect->build->styles array,
node_modules/bootstrap/dist/js/bootstrap.js in the projects->architect->build->scripts array,
node_modules/bootstrap/dist/js/bootstrap.js in the projects->architect->build->scripts array,
"styles": [
"src/styles.css",
"./node_modules/bootstrap/dist/css/bootstrap.css"
],
"scripts": [
"./node_modules/jquery/dist/jquery.js",
"./node_modules/bootstrap/dist/js/bootstrap.js"
]
Method 2: - Adding Bootstrap 4 to Angular 10 Using index.html as we did above but this time we will give relative path to the html.
Open the src/index.html file and add the following:
A <link> tag for adding the bootstrap.css file in the <head> section,
A <script> tag for adding the jquery.js file before the closing </body> tag,
A <script> tag for adding the bootstrap.js file before the </body> tag.
'<!doctype html>
'<html lang="en">
'<head>
'<meta charset="utf-8">
'<title>Angular Bootstrap 4 Examples'</title>
'<base href="/">
'<meta name="viewport" content="width=device-width, initial-scale=1">
'<link rel="icon" type="image/x-icon" href="favicon.ico">
'<link rel="stylesheet" href="../node_modules/bootstrap/dist/css/bootstrap.css">
'</head>
'<body>
'<app-root>'</app-root>
'<script src="../node_modules/jquery/dist/jquery.js">'</script>
'<script src="../node_modules/bootstrap/dist/js/bootstrap.js">'</script>
'</body>
'</html>
Method 3: - Adding Bootstrap 4 to Angular Using styles.css
Open the src/styles.css file of your Angular project and import the bootstrap.css file as follows:
/* You can add global styles to this file, and also import other style files */
@import "~bootstrap/dist/css/bootstrap.css"


No comments:
Post a Comment