Before staring this concept lets first understand what is difference between Spring MVC, Spring BOOT and Spring WebFlux.
In short Spring MVC provide the core framework using spring to develop Spring website [Model-View-controller]. Spring MVC is generally used to develop Spring Websites that's run on the browser.
Spring boot is build on Spring MVC but with different approach. Spring BOOT support concept of Microservice i.e Admin, Actuator, Eureka, Configuration, Hysteric, log, Swagger etc. It is generally used to expose the data from back end in form of REST. and support concept of Microservice i.e. For this concept we break the big monolithic system in to small part. Each part is specifically responsible for one of the functionality that whole system gives. Breaking down the big system in to small helps in easy and parallel development, testing, release. Many frameworks is available for microservice.
Spring WebFlux :- This is again develop or extends Spring Boot [Internally extending Spring MVC]. The main difference is that in both Spring MVC/Spring BOOT and Spring Webflux we have servlet container at the server side that work with blocking thread concept however spring Webflux work on non blocking concept. Additional spring Webflux work on concept of Reactive programming. Please refer to the below url for understanding Reactive Microservice.
http://siddharathadhumale.blogspot.com/2020/08/reactive-microservice.html
It is also useful to understand some of the below concept before directly moving to Spring WebFlux
1- Blocking [Spring MVC, Spring BOOT] VS Non blocking [Spring webFlux]
Blocking means .. when the user or UI make a call to server in MVC and BOOT its controller take the call and create a thread to satisfy this request. This request thread is blocked till the answer is generated from the Back end operatoin like fetching the data from DB or making another call or executing internal business logic. Once the data is obtain it is given to back to user i.e. ui or rest call user. We all know every servlet container i.e. tomcat, jetty has its own capacity to initialize servlet instance called as servlet pool. If the demand exceed then the new requester i.e. ui or rest call need to wait as all the servlet request thread are in block stage ….
1- Non Blocking:- For WebFlux above blocking is out of scope. The main reason is it used the concept of non-blocking servlet thread. Now the question is what is non blocking servlet thread. This means when ever any client i.e ui or rest call is made to controller it create a controller servlet thread but it will not wait till the data is fetched from the DB. It will delegate the work and will be ready to take the new request and when the data comes it will fetch that data and give to UI or requester. This is done with the help of callback method. Those who work with AJAX or GWT will know better what is call back method. In short call back method is executed when the response is give by the server for the specific request for which the request thread did not wait for result… This is also called as asynchronous request processing.
2- In non-blocking or asynchronous request processing, no thread is in waiting state. There is generally only one request thread receiving the request.
All incoming requests come with a event handler and call back information. Request thread delegates the incoming requests to a thread pool (generally small number of threads) which delegate the request to its handler function and immediately start processing other incoming requests from request thread. Small number of threads means less memory utilization and also less context switching as well.
When the handler function is complete, one of thread from pool collect the response and pass it to the call back function.
3- Reactive programming :- Means programming model that react on changes. It basically used or build arrond publisher-subscriber pattern (observer pattern). In reactive style of programming, we make a request for resource and start performing other things. When the data is available, we get the notification along with data inform of call back function. In callback function, we handle the response as per application/user needs.
Reactive web programming is great for applications that have streaming data, and clients that consume it and stream it to their users. It is not great for developing traditional CRUD applications. So if we are developing application like facebook or twitter where continuous stream of data is coming …a reactive API might be just what you’re looking for. So reactive programing use Reactive Streams api i.e. (Publisher, subscriber, Subscription and Processor)
There are many Reactive programming library/implementations available i.e RxJava (https://github.com/ReactiveX/RxJava), Reactor(https://projectreactor.io/), RxJS etc
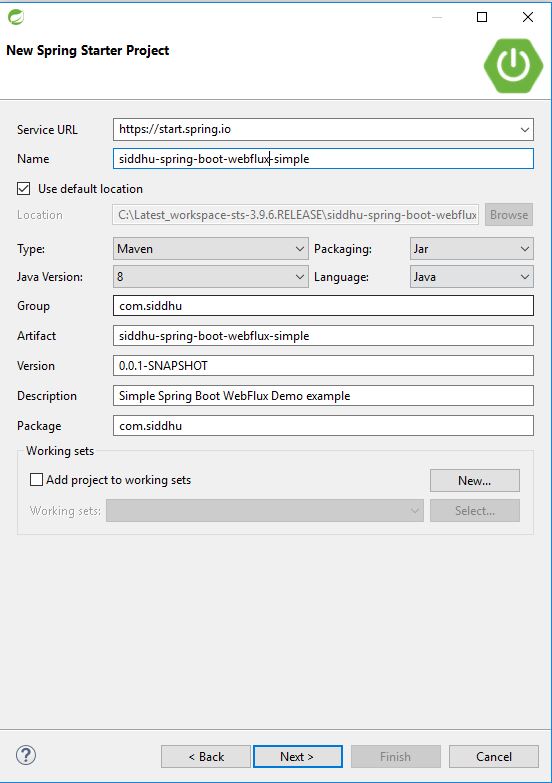
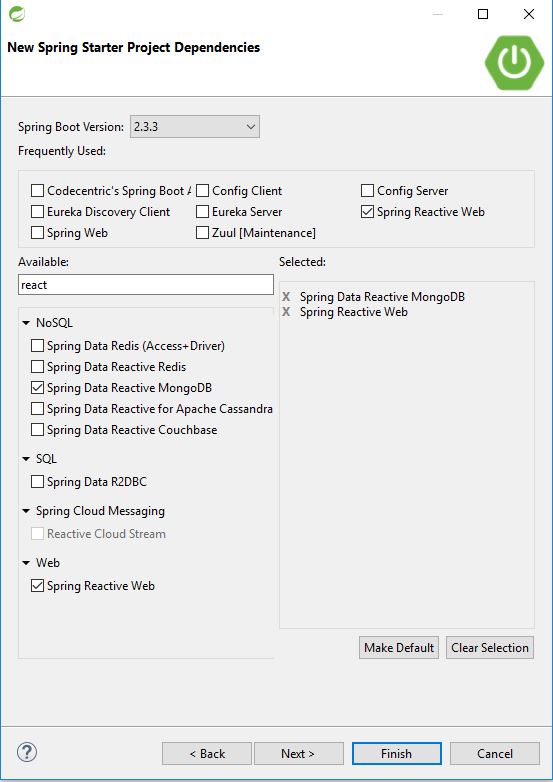
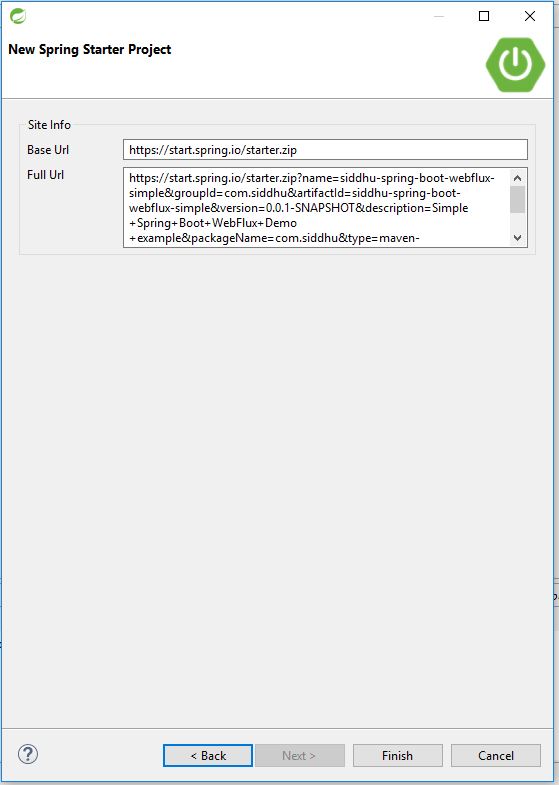
Now lets come to Spring WebFlux:-
Spring WebFlux is parallel version of Spring MVC [ or Spring Boot] and supports fully non-blocking reactive streams.
Spring webflux uses project Reactor(https://projectreactor.io/) as reactive library. Reactor is a Reactive Streams library and, therefore, all of its operators support non-blocking back pressure.
Spring WebFlux uses two publishers :
Mono: Returns 0 or 1 element.
Mono mono = Mono.just("Siddhu");
Mono mono = Mono.empty();
Flux: Returns 0…N elements. A Flux can be endless, meaning that it can keep emitting elements forever. Also it can return a sequence of elements and then send a completion notification when it has returned all of its elements.
Flux flux = Flux.just("A", "B", "C");
Flux flux = Flux.fromArray(new String[]{"A", "B", "C"});
Flux flux = Flux.fromIterable(Arrays.asList("A", "B", "C"));
//To subscribe call method
flux.subscribe();
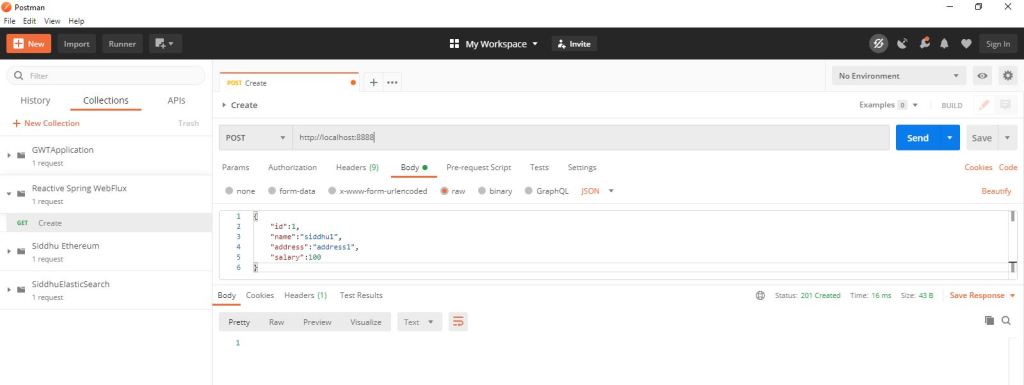
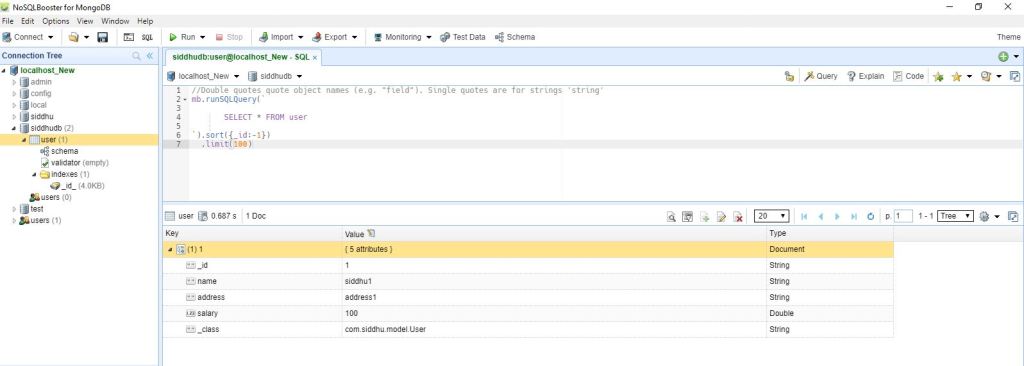
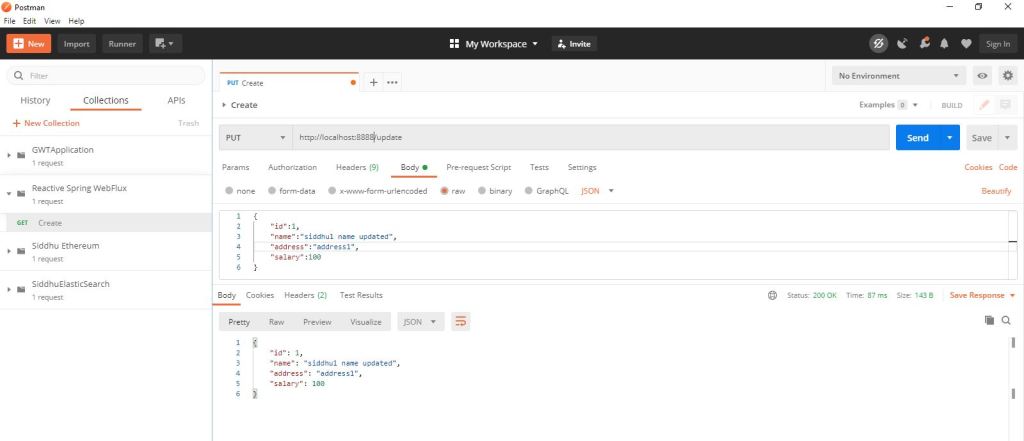
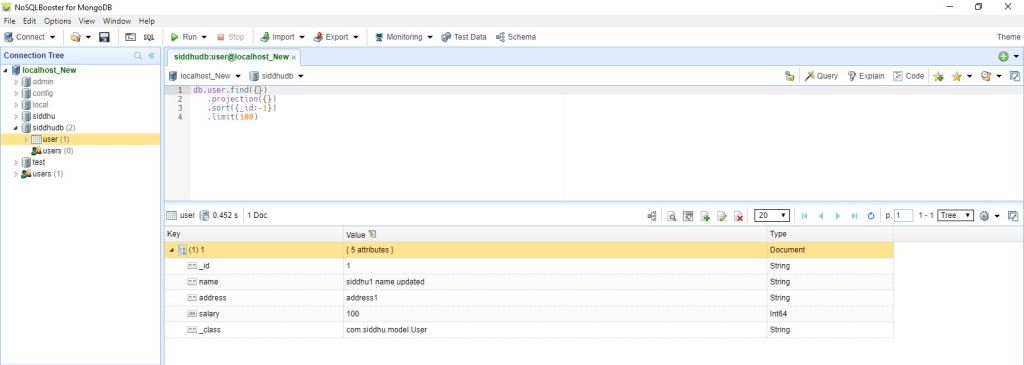
In next blog I will try to build a spring Boot WebFlux Example for better understanding