1- We need to first import HttpClientModule in app.module.ts
import { HttpClientModule} from '@angular/common/http';
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
HttpClientModule
],
2- In service use import HttpClient
import { HttpClient} from '@angular/common/http';
and use below code to call Rest Service
return this.myHtpClient.get('http://localhost:2303/');
3- Calling above service from our Ts file
constructor(private myService : RecordService) {
}
ngOnInit() {
this.myService.getData().subscribe(data => {
//this will populate data on the screen.
this.myArrayData = data;
});
}
Note: You can download the code from belwo given git
https://github.com/shdhumale/AngularJS6.git
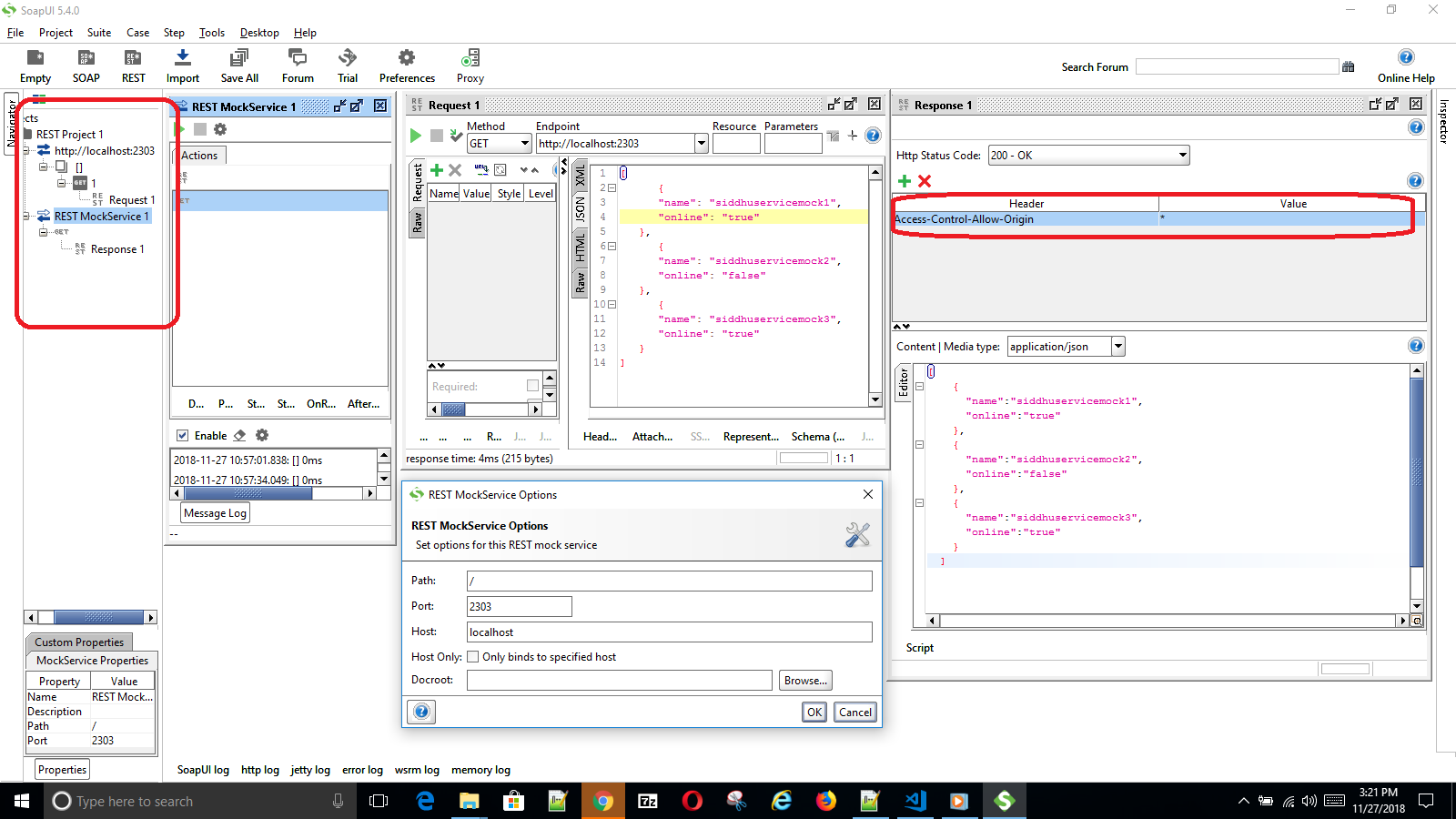
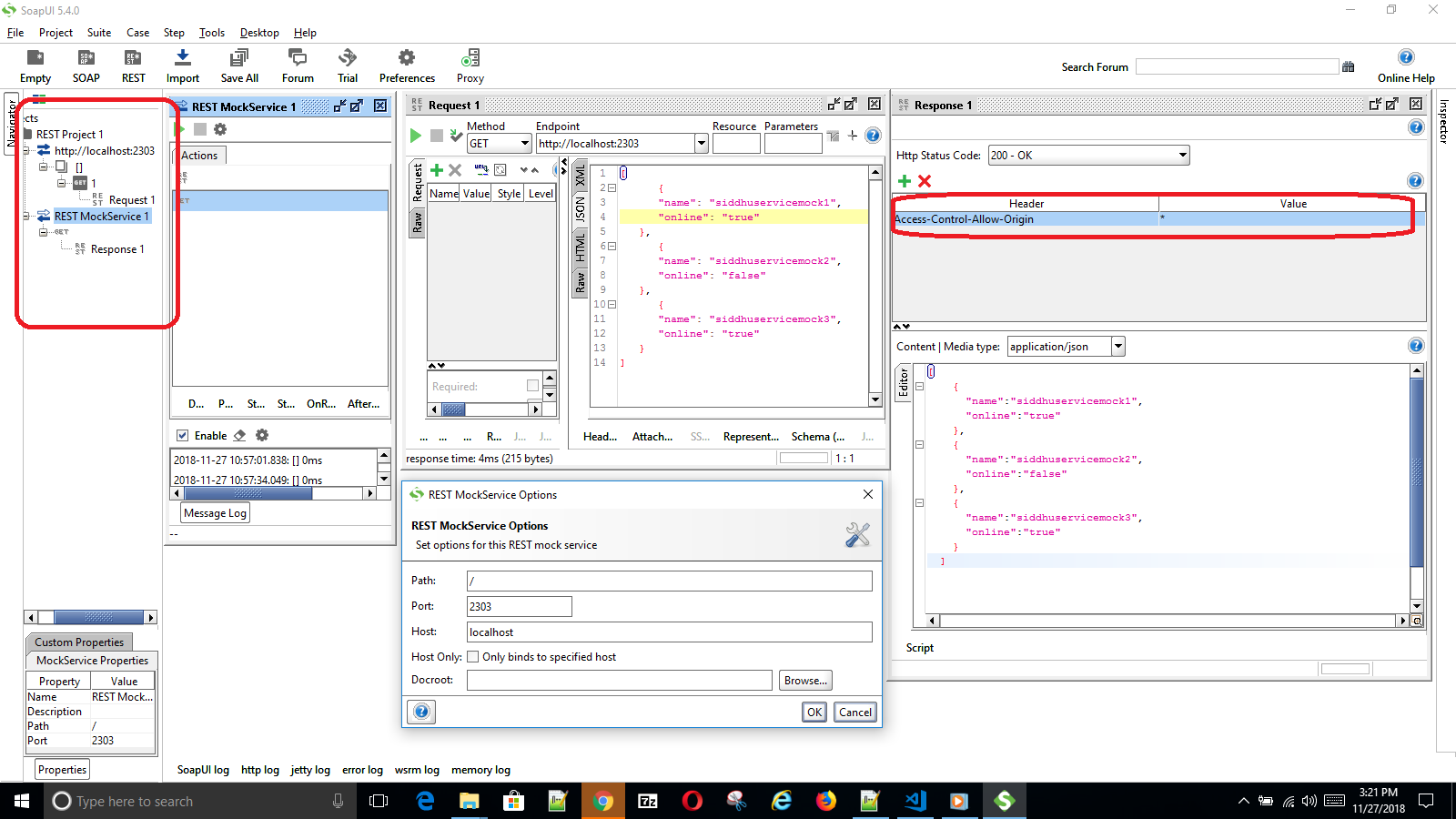
SOAP to expose Rest Service
Please add Access-Control-Allow-Origin *

import { HttpClientModule} from '@angular/common/http';
imports: [
BrowserModule,
AppRoutingModule,
FormsModule,
HttpClientModule
],
2- In service use import HttpClient
import { HttpClient} from '@angular/common/http';
and use below code to call Rest Service
return this.myHtpClient.get('http://localhost:2303/');
3- Calling above service from our Ts file
constructor(private myService : RecordService) {
}
ngOnInit() {
this.myService.getData().subscribe(data => {
//this will populate data on the screen.
this.myArrayData = data;
});
}
Note: You can download the code from belwo given git
https://github.com/shdhumale/AngularJS6.git
SOAP to expose Rest Service
Please add Access-Control-Allow-Origin *



No comments:
Post a Comment