1- Install NodeJs and NPM from respective site
NodeJS = https://nodejs.org/en/download/
NPM = https://www.npmjs.com/get-npm
After installation make sure to both are installed properly using node -v and npm -v command
2- Create your first AngularJS project using following link
https://angular.io/guide/quickstart
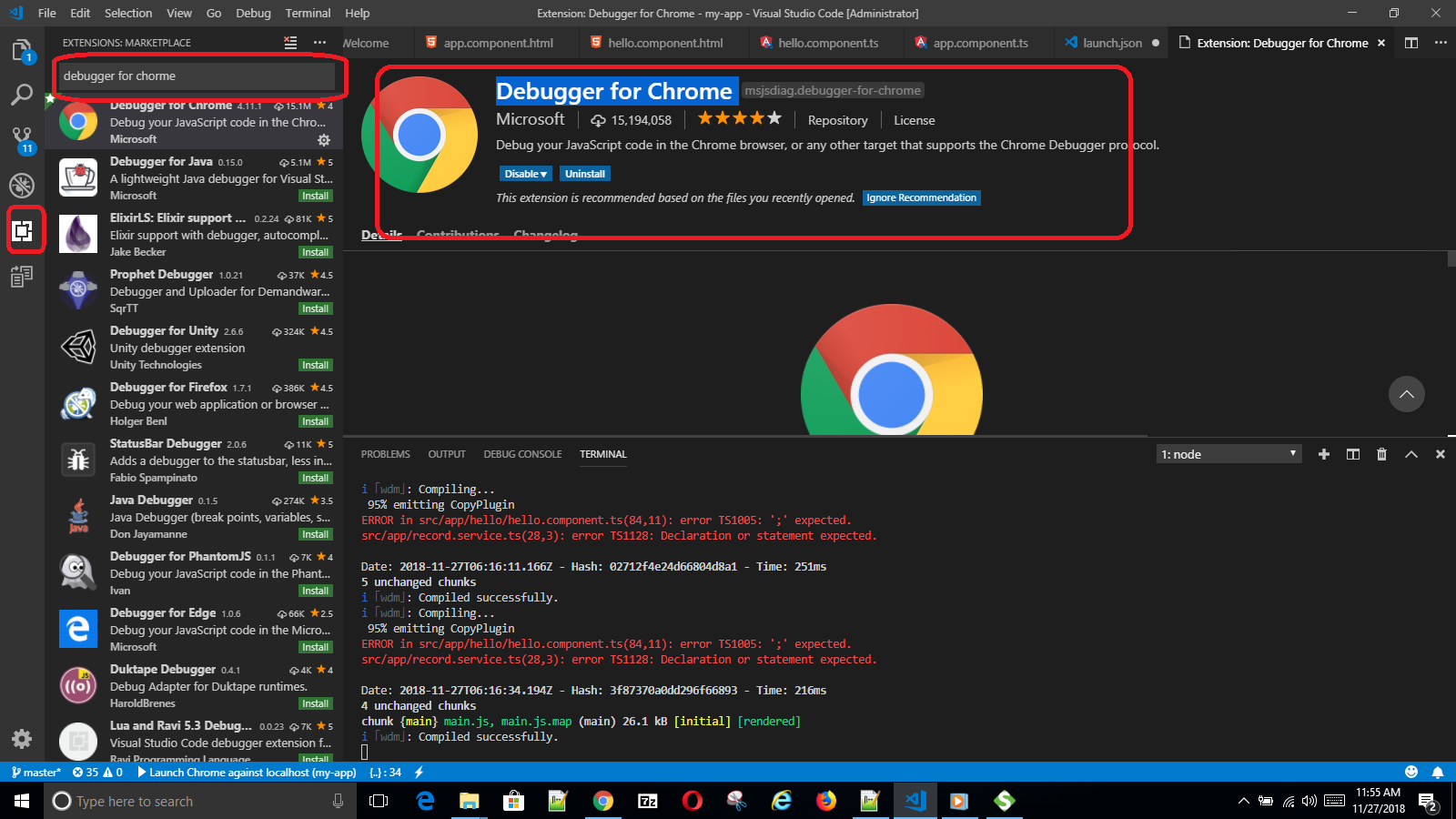
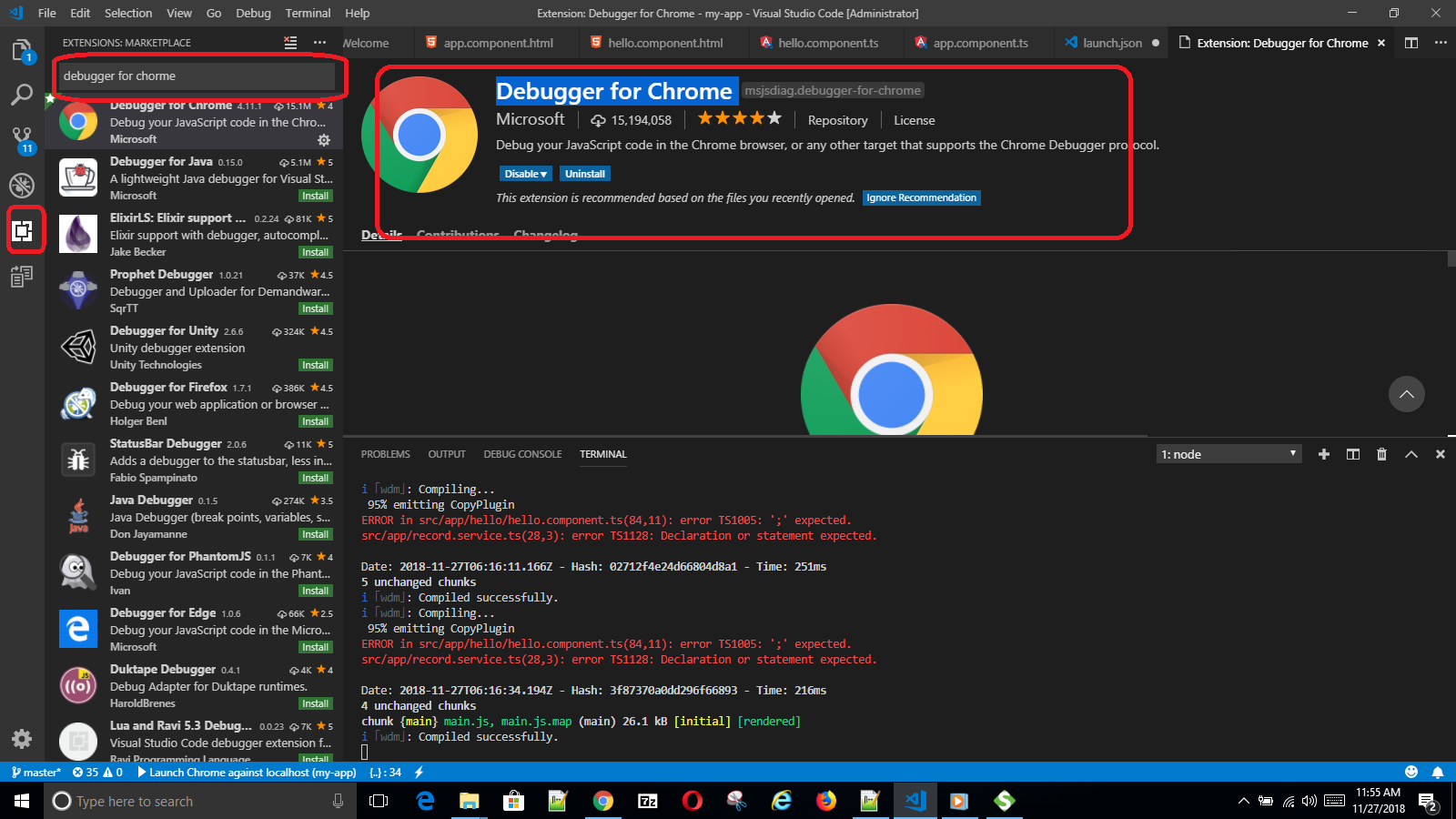
3- Install Debugger for Chrome using visual source code
use Ctrl + Shift +X or simply click on the left icon and type "Debugger for Chrome" and install the plugin

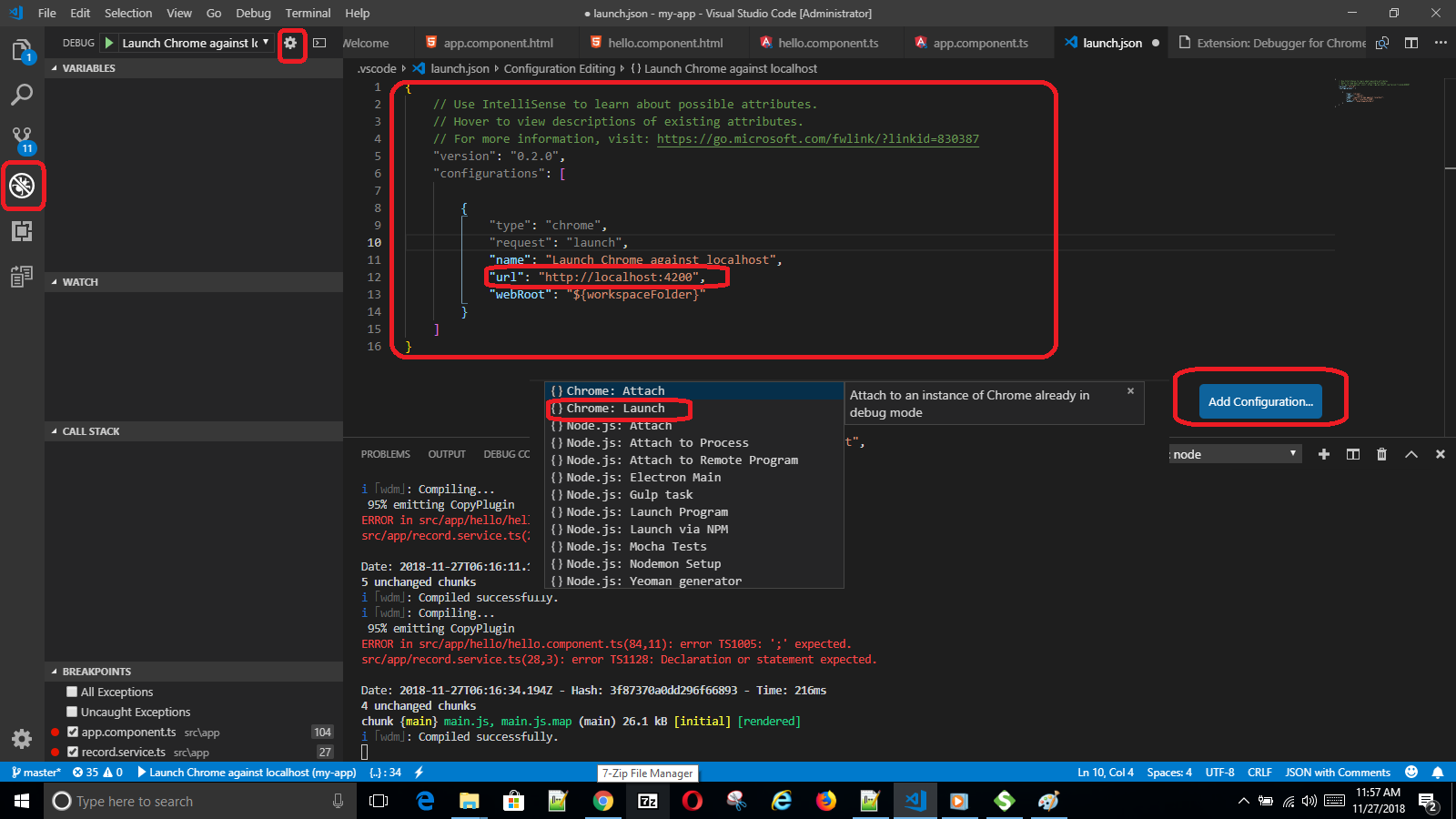
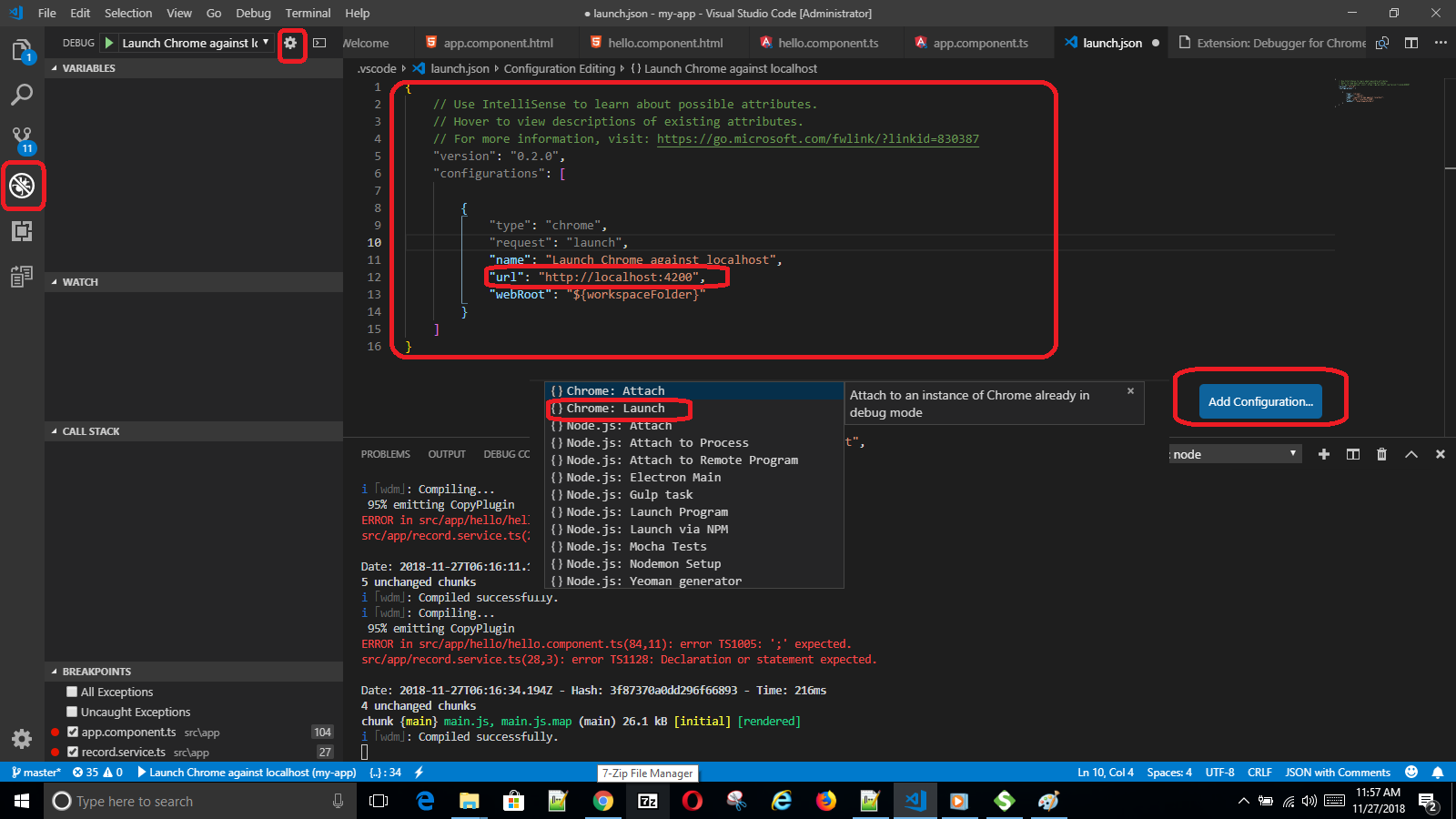
3- Configure chrome in your debug setting using below image

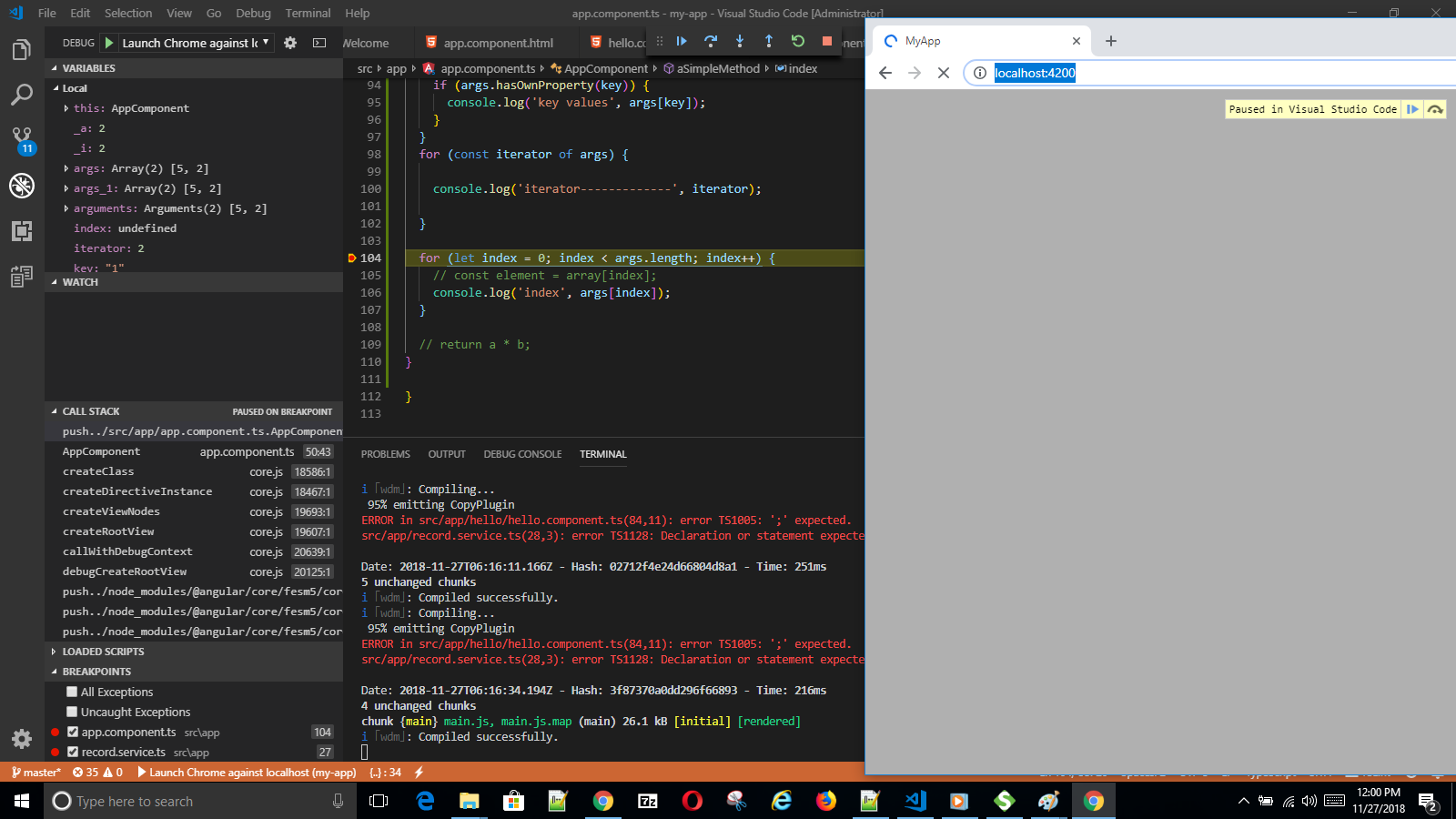
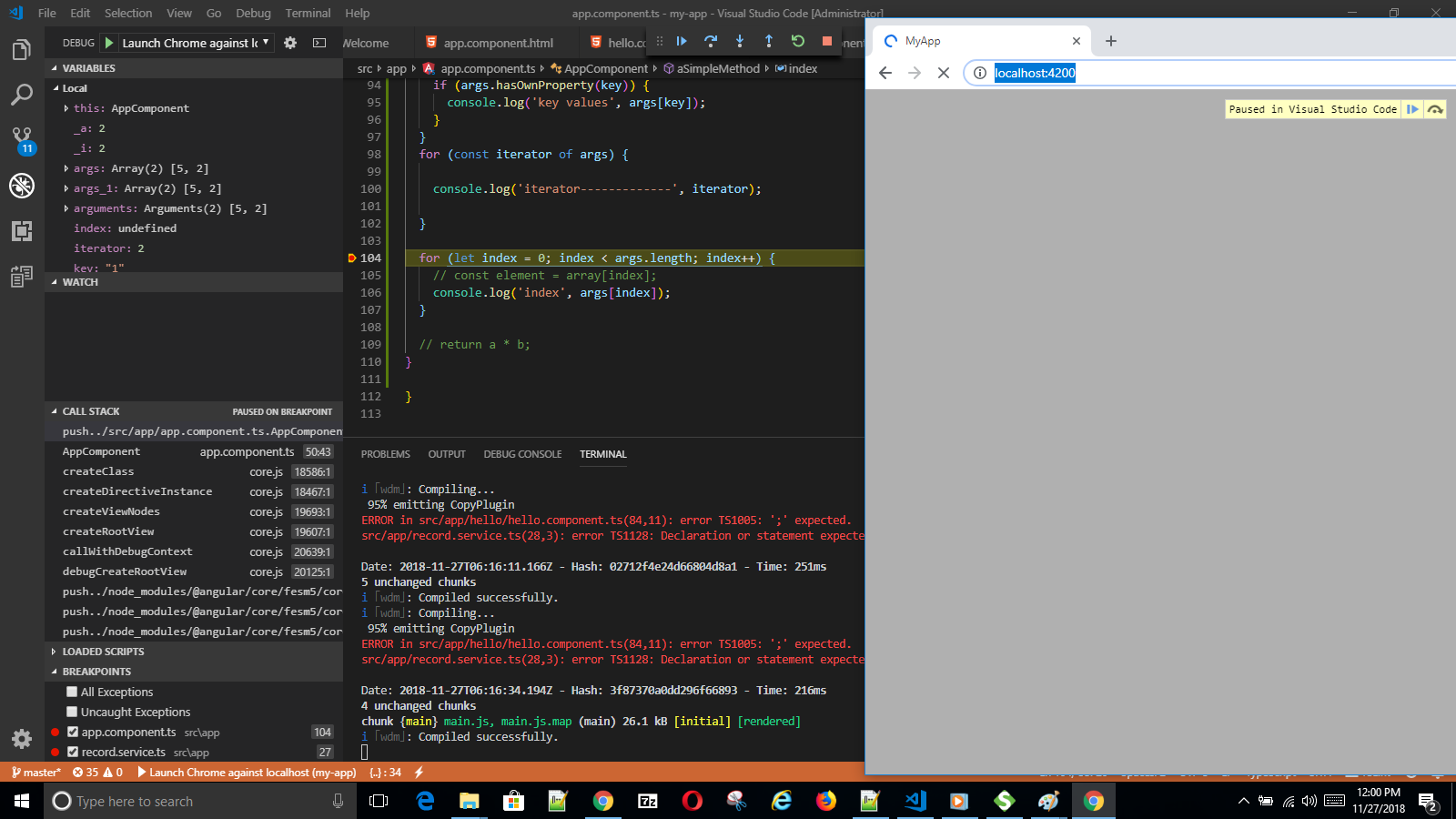
4- Put your debug pointer and Start your application using ng serve and start debuging using F5 or start debug command and you will be able to debug the application live on visual source code.

NodeJS = https://nodejs.org/en/download/
NPM = https://www.npmjs.com/get-npm
After installation make sure to both are installed properly using node -v and npm -v command
2- Create your first AngularJS project using following link
https://angular.io/guide/quickstart
3- Install Debugger for Chrome using visual source code
use Ctrl + Shift +X or simply click on the left icon and type "Debugger for Chrome" and install the plugin

3- Configure chrome in your debug setting using below image

4- Put your debug pointer and Start your application using ng serve and start debuging using F5 or start debug command and you will be able to debug the application live on visual source code.



No comments:
Post a Comment