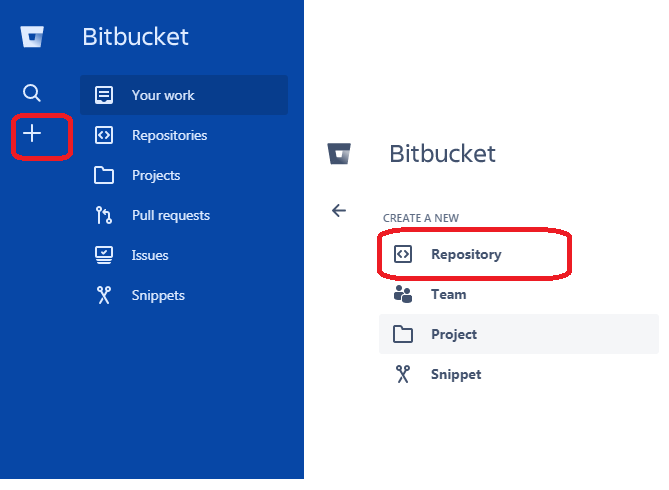
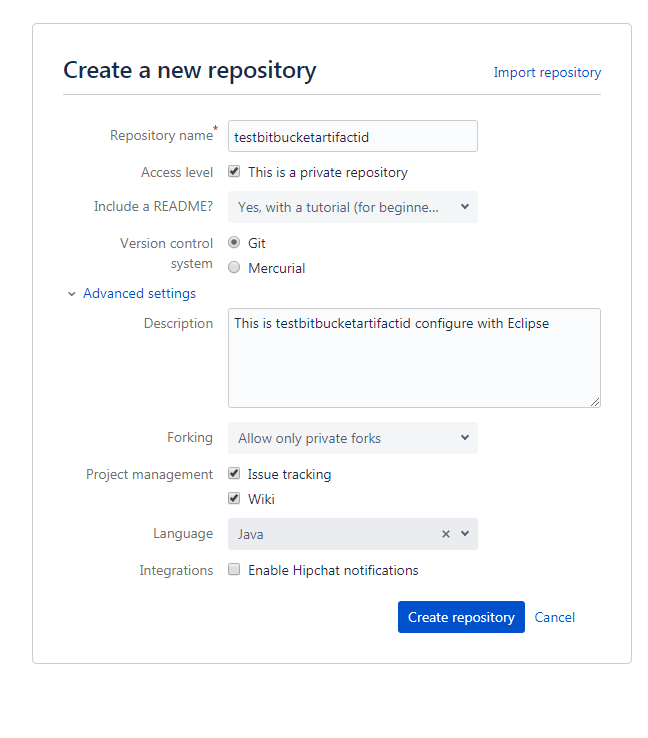
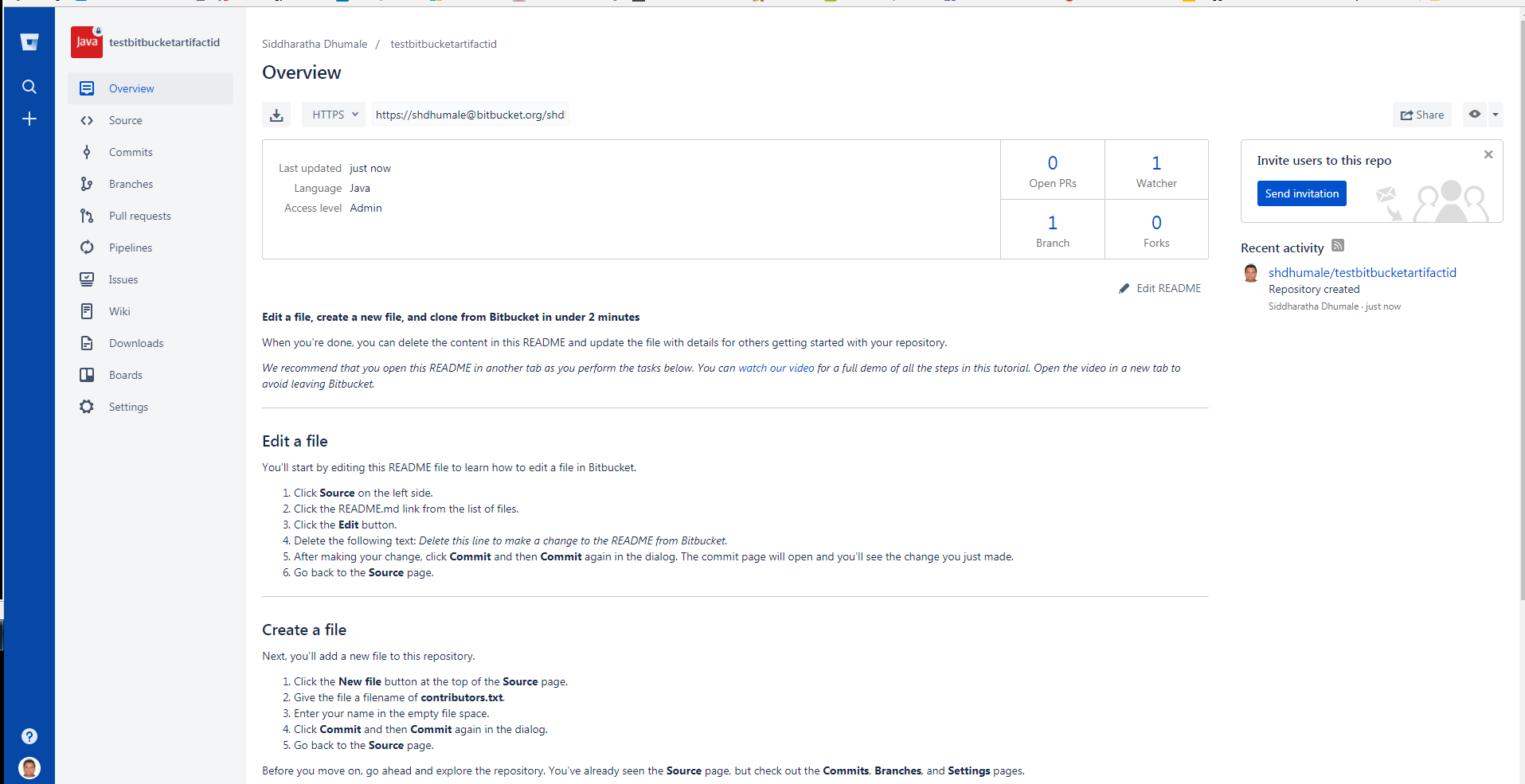
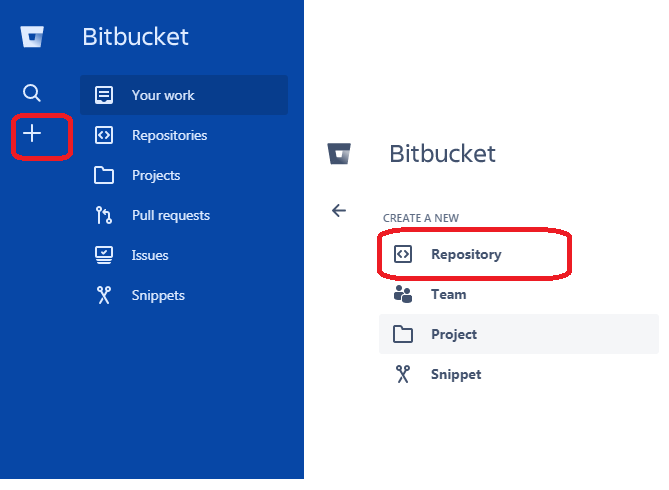
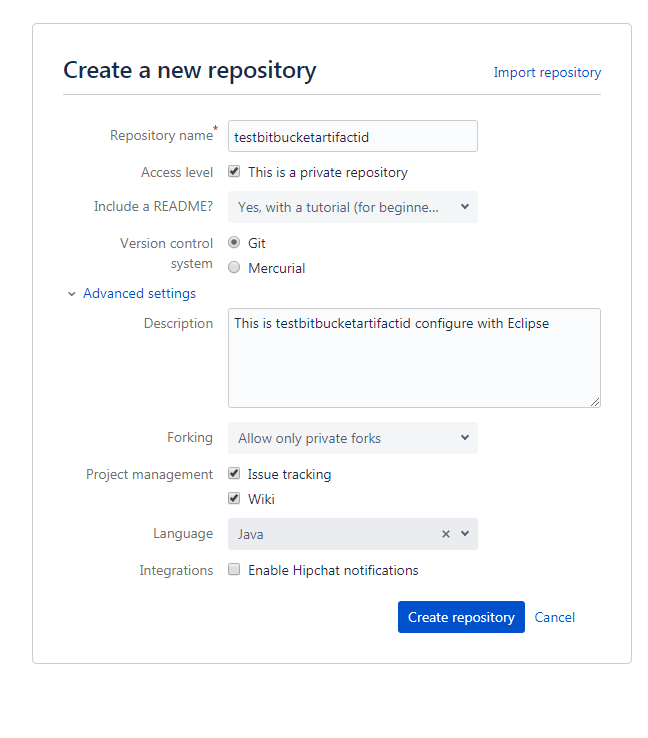
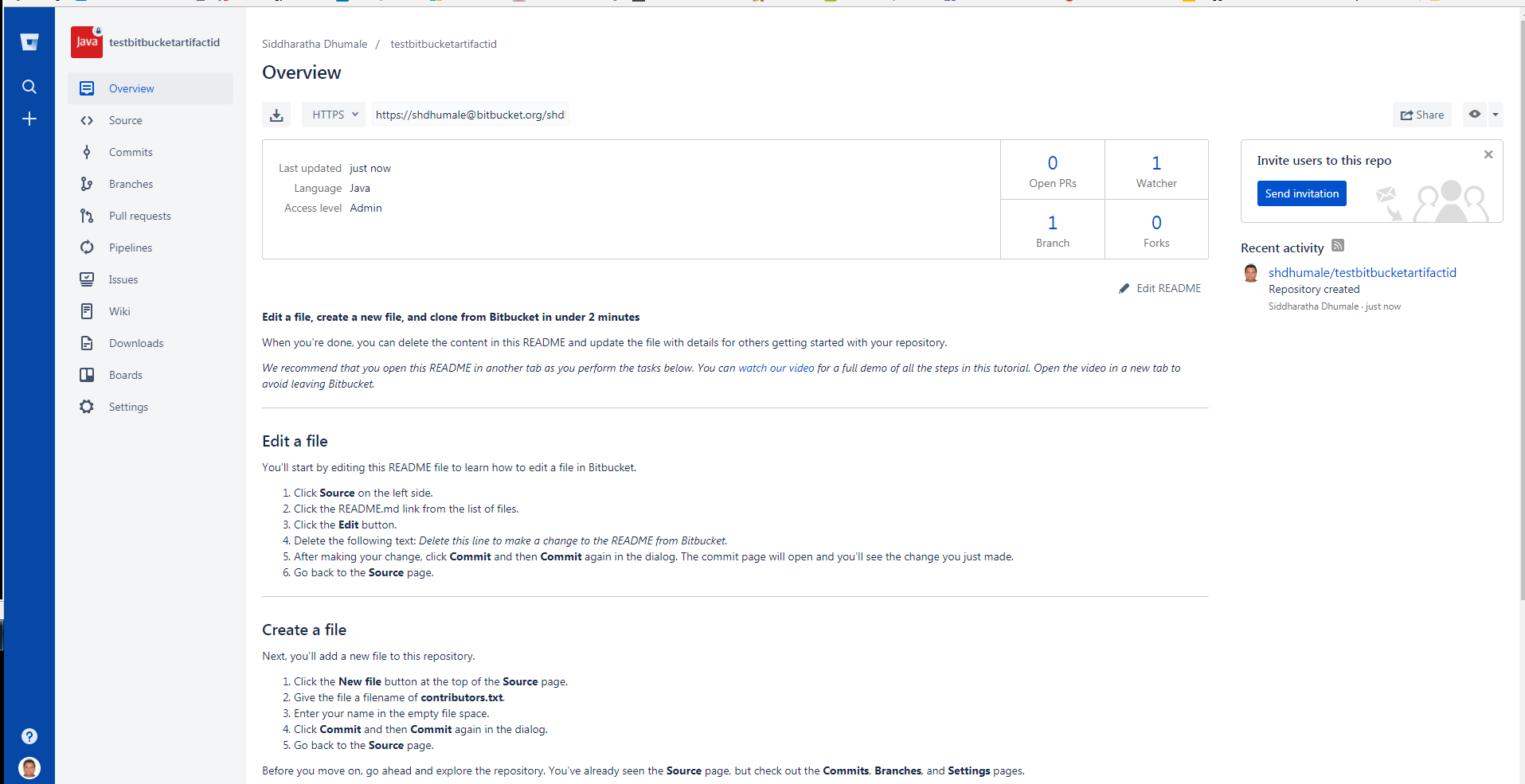
Step 1:- Create a simple repository in Bitbucket as shown below



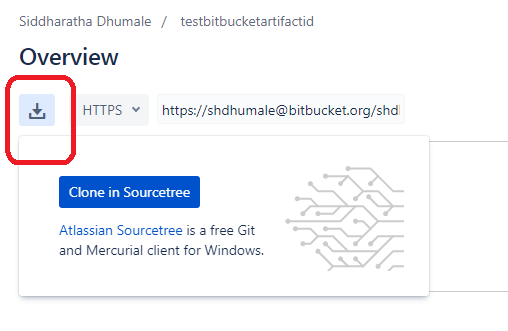
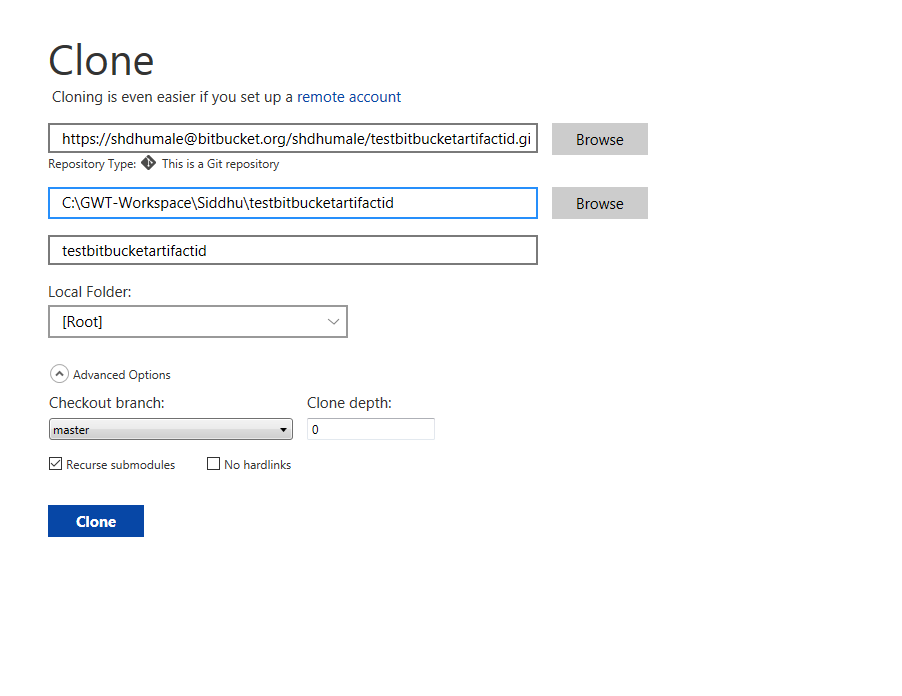
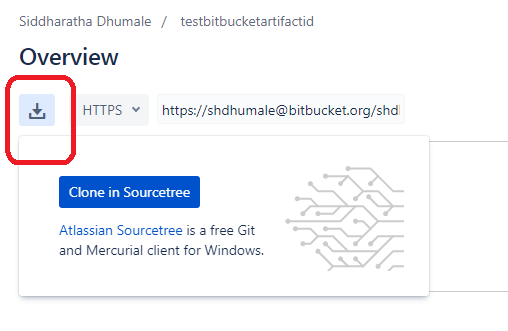
Step 2:- Now open this Repository in Source Tool as shown below. Make sure you must have source tool installed in your PC.

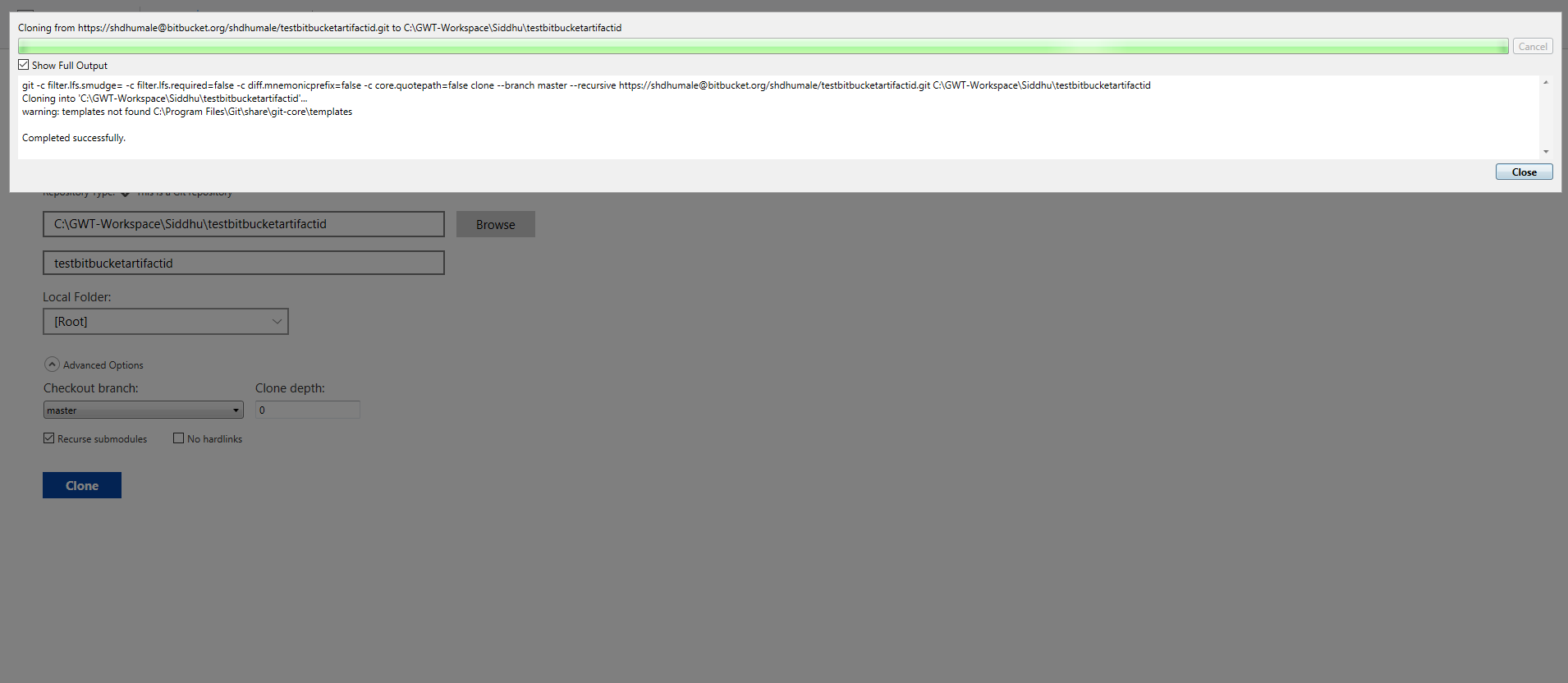
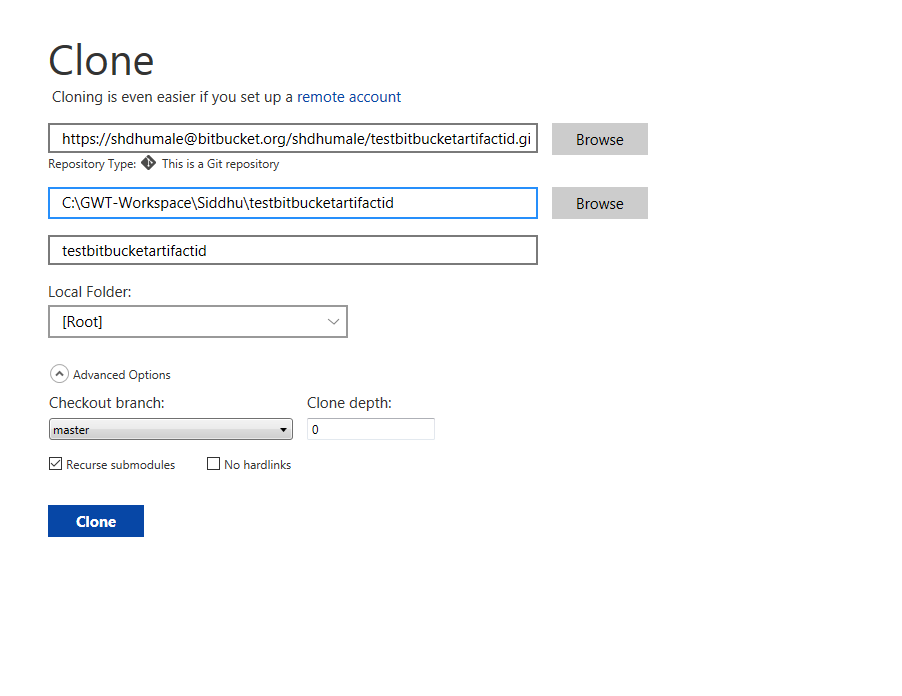
Step3:- Select any folder that is Empty in our PC and


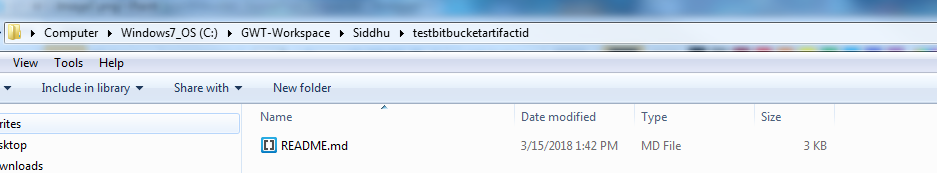
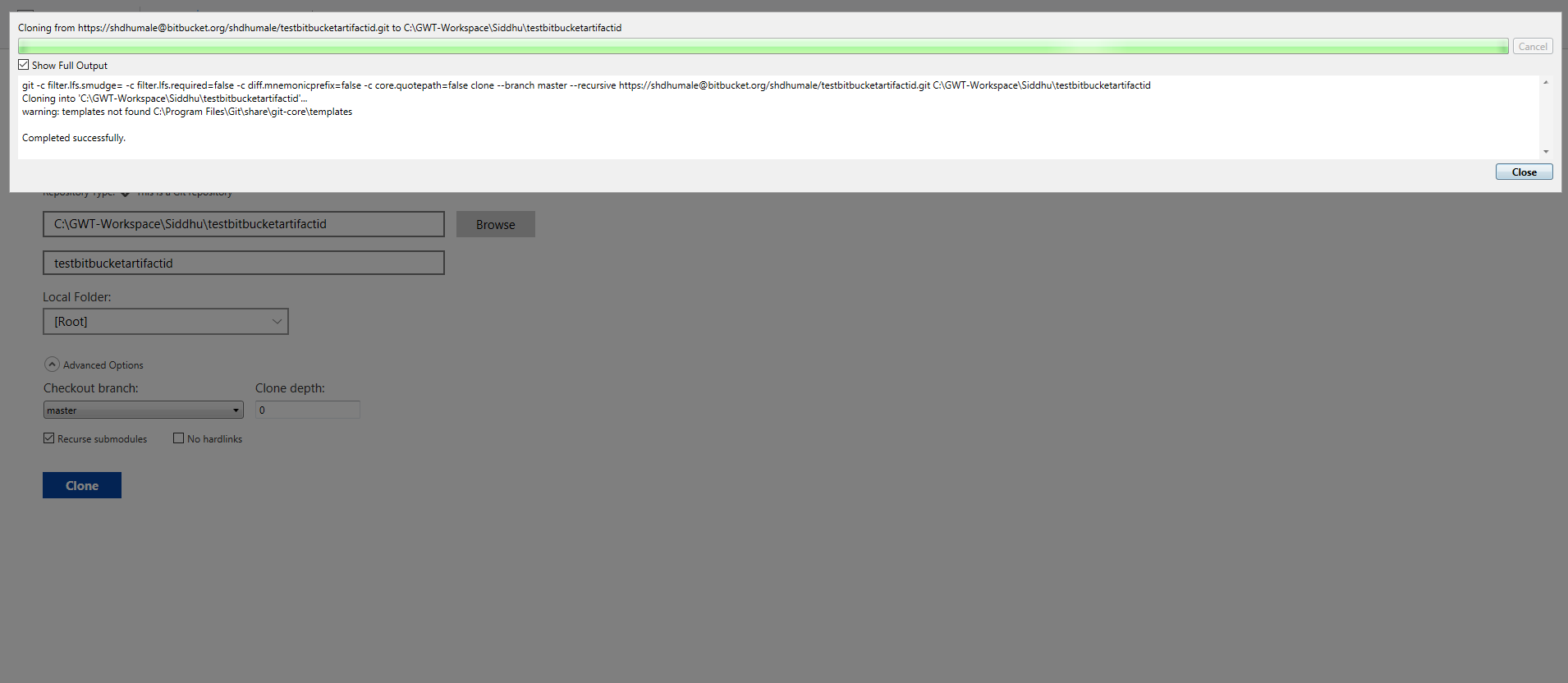
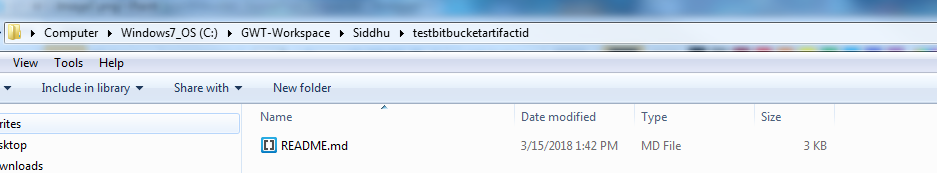
Step4:- Check you will be able to see the file downloaded in your local repository

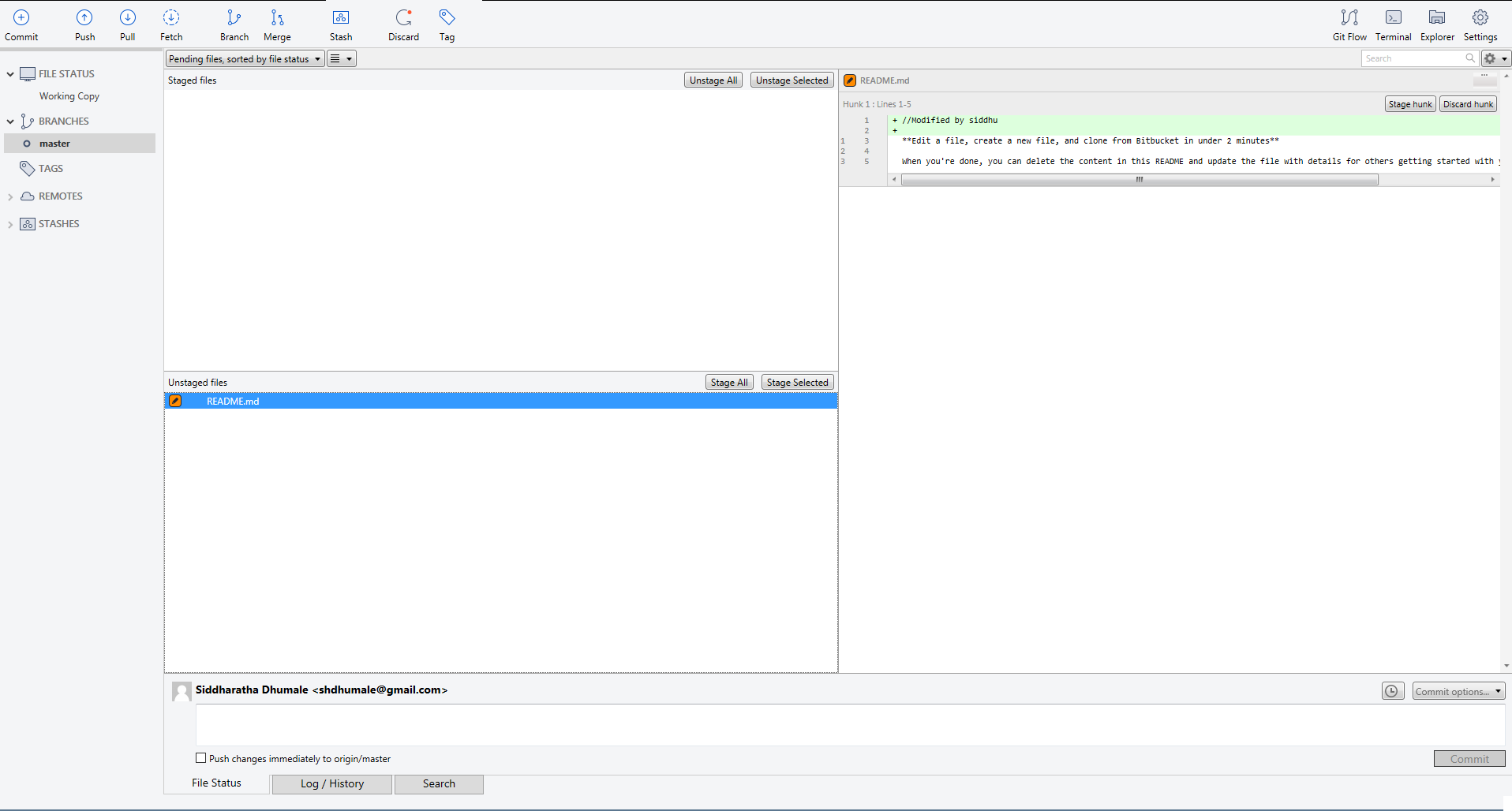
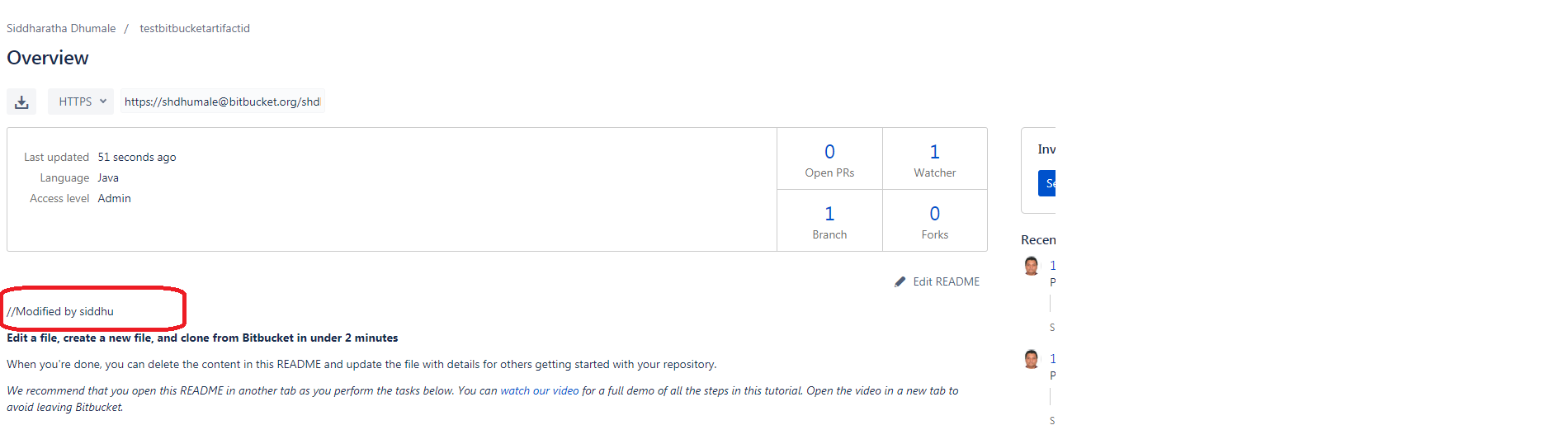
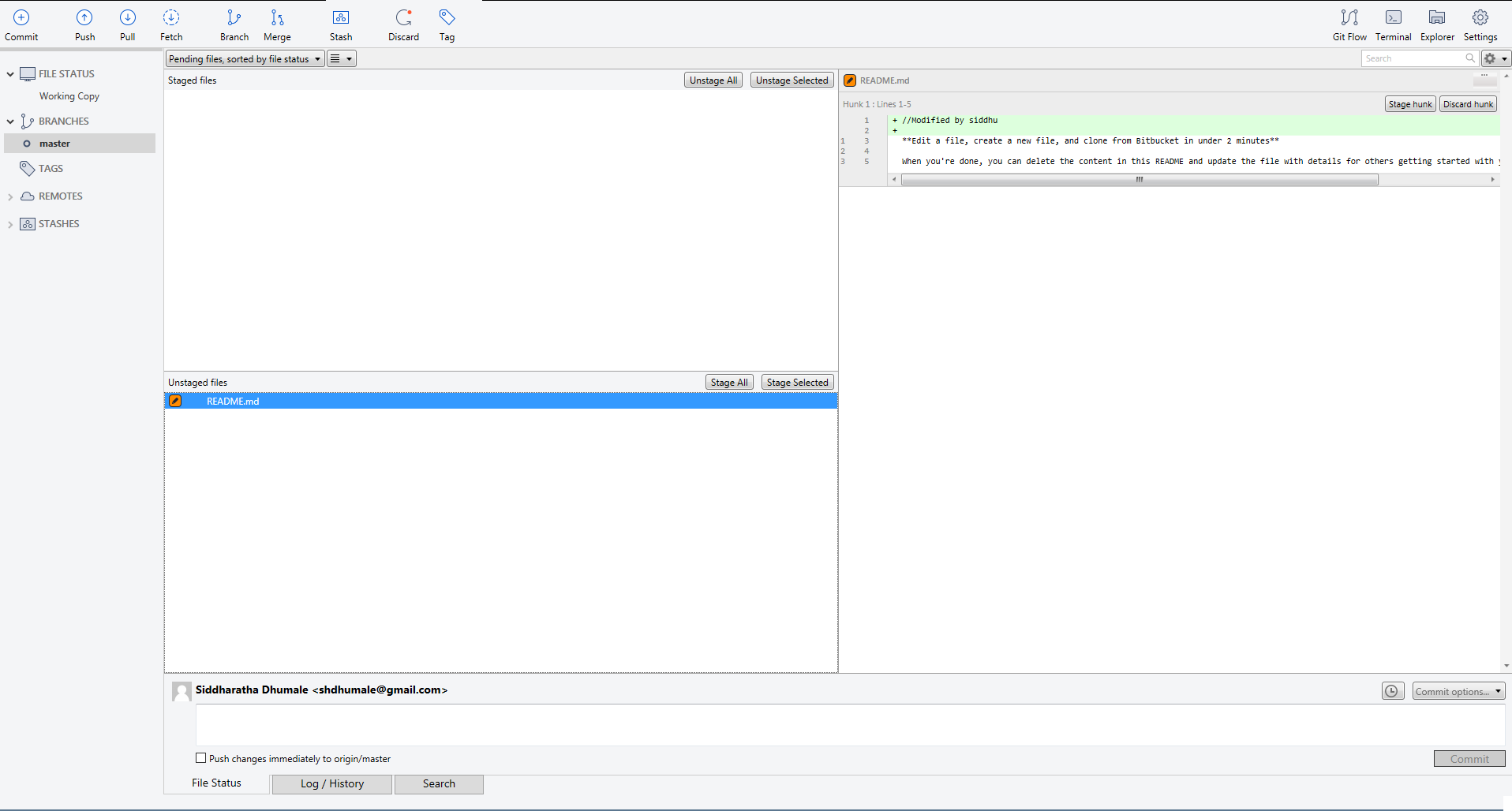
Lets now modify the file on README.md on local and upload the same on Bitbucket using SourceTool.
Once modified we will be able to see the modified files in Unstaged files either staged selected files or staged all

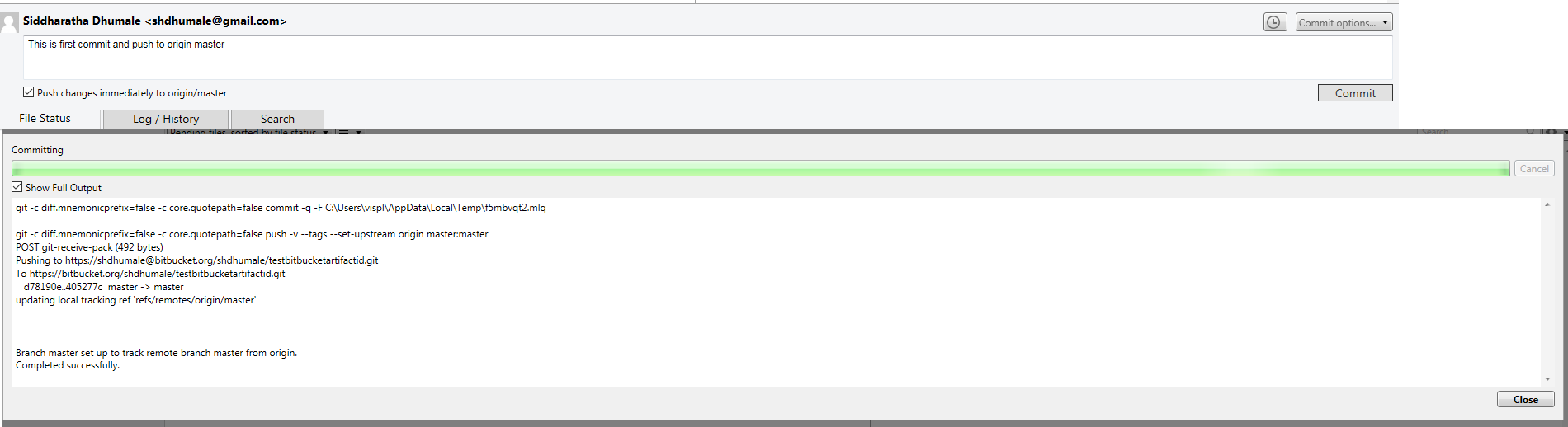
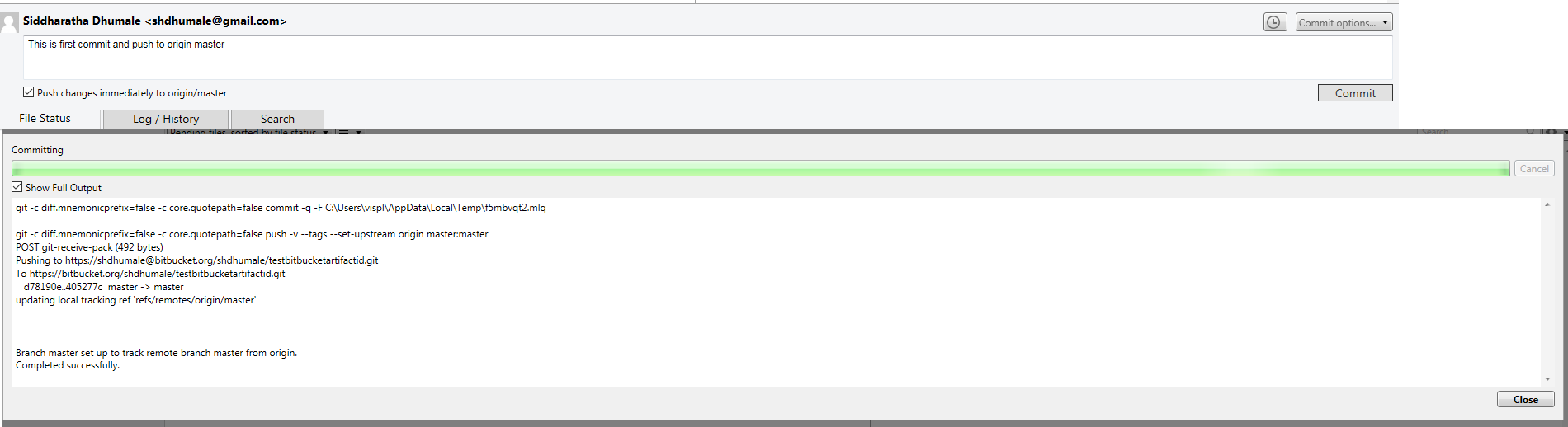
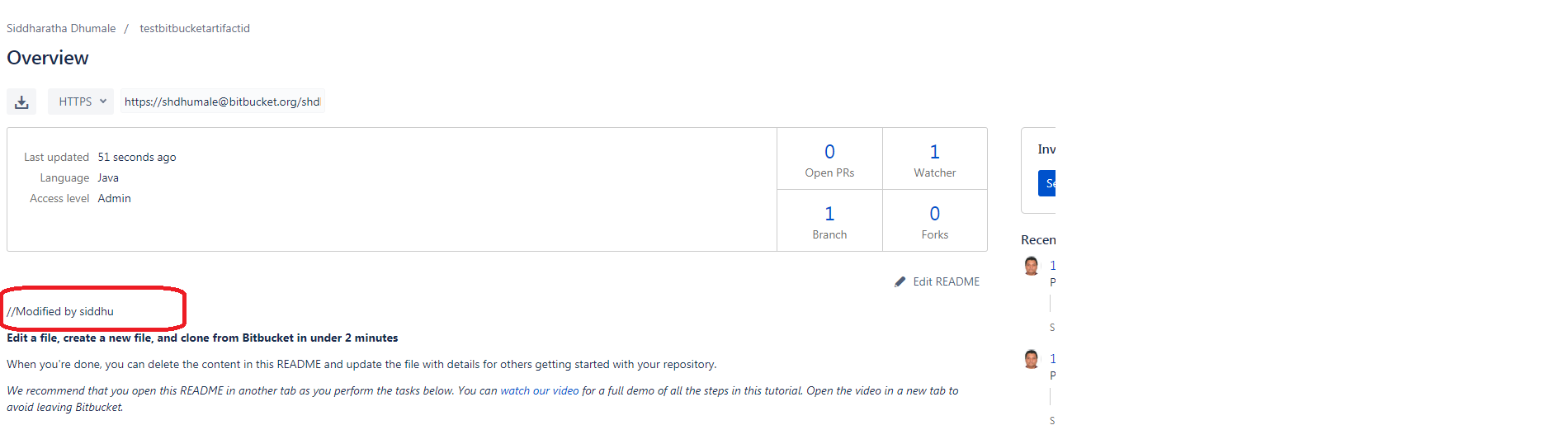
Lets commit the code in master and see if it is reflected in SourceTree.





Step 2:- Now open this Repository in Source Tool as shown below. Make sure you must have source tool installed in your PC.

Step3:- Select any folder that is Empty in our PC and


Step4:- Check you will be able to see the file downloaded in your local repository

Lets now modify the file on README.md on local and upload the same on Bitbucket using SourceTool.
Once modified we will be able to see the modified files in Unstaged files either staged selected files or staged all

Lets commit the code in master and see if it is reflected in SourceTree.




No comments:
Post a Comment