Mobile development is now become the back bone of application development. It is presume that organisation that are not thinking of mobile development for their site is on risk. More and more people are preferring to use small and handy gadget like mobile, Tablet etc over computer for day to day activity.
There are different type of mobile development i.e. Android, IOS, Windows etc. Every Mobile O/S has its own structure and framework to develop mobile application i.e. Android has Android studio etc.
Problem is when the user ask to have an mobile application which run on many different platform. Currently if we develop application for one O/S Android that application did not work on IOS and Window platform. Developing the same application for Other Plate Form is time consuming along with huge investment.
To over come this developer has come with Hybrid Mobile Development. In this developer use famous framework like Ionic Frame work to develop application and can use the same developed application on different platform like android, IOS, Windows etc.
To Develop Ionic Application we need to installed Coredova base software on which we develop hybride mobile development.
Before installing cordova make sure we had Node.Js and NPM install. NPM can be very useful for installation of required software for Mobile Development.
Step 1:- Use following below command for installation of cordova
npm install -g cordova ionic
Step 2:- As a new era developer we always like to have an IDE as development tool. And an open source developer i love to have Eclipse as IDE. So lets download our IDE for Mobile development
- Download latest version of Eclipse. I had used Neon
- Eclipse come with many plugin for mobile development one of the best is to use Red Hat JBoss developer studio. It come with in build Hybrid plug in used to develop hybrid mobile development. i.e.https://tools.jboss.org/downloads/devstudio/neon/10.3.0.GA.html#marketplace or we can also use https://www.eclipse.org/thym/. But I presonally prefer to use JBOSS Red Hat plugin.
- Eclipse come with many plugin for mobile development one of the best is to use Red Hat JBoss developer studio. It come with in build Hybrid plug in used to develop hybrid mobile development. i.e.https://tools.jboss.org/downloads/devstudio/neon/10.3.0.GA.html#marketplace or we can also use https://www.eclipse.org/thym/. But I presonally prefer to use JBOSS Red Hat plugin.

- Once you install this plugin make sure it is reflected into your Eclipse Help --About page.

Step 3:- Lets create a simple Hybride application now using this tool.
file --> new --> other --> inside Mobile --> Hybride Mobile (Cordova) Application Project. Fill the proper information as needed i.e. project name and select cordova version and you will be able to see the developed application.
file --> new --> other --> inside Mobile --> Hybride Mobile (Cordova) Application Project. Fill the proper information as needed i.e. project name and select cordova version and you will be able to see the developed application.

Run this application to the ui
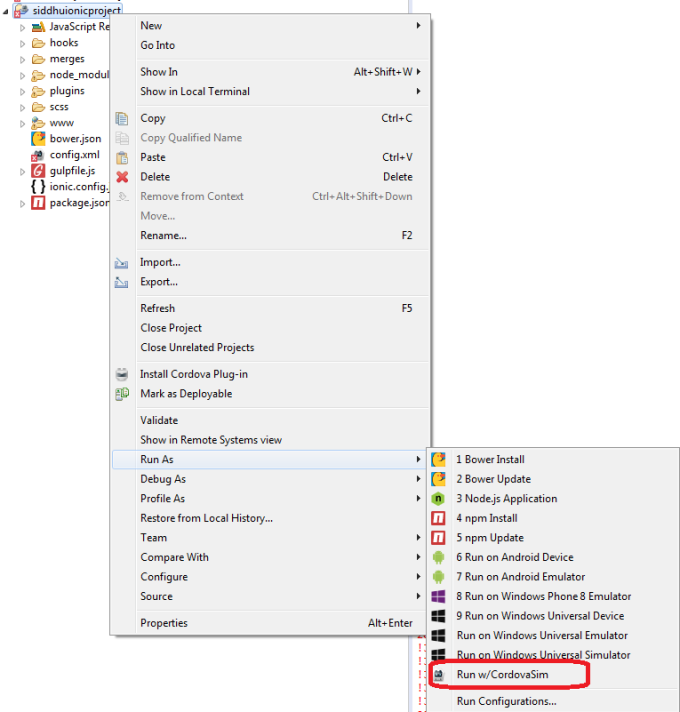
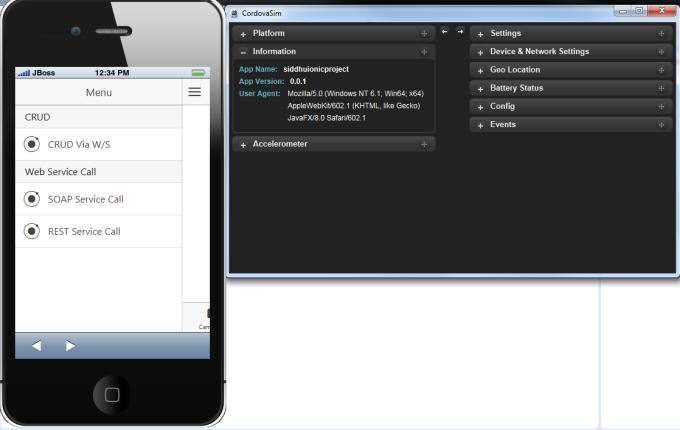
right click on project --> run as -> Run w/CorDovaSim and we will be able to see this screen.

Step 4:- Now lets talk about creating a simple Ionic Application and run it on browser. Ionic application can be created using CLI Tool :- Command Lind Interface Tool. You can refer to the site https://ionicframework.com/getting-started/.
Three option are available to develop base framework for Ionic application. See the different of all in the given site.
$ ionic start mySiddhuApp blank
$ ionic start mySiddhuApp tabs
$ ionic start mySiddhuApp sidemenu
$ ionic start mySiddhuApp tabs
$ ionic start mySiddhuApp sidemenu
Step 5:- Once we had executed the above command we will have an folder called as mySiddhuApp. Go inside that mySiddhuApp and execute ionic server
cd mySiddhuApp
ionic serve
ionic serve
we will be able to see that browser will be opened with url and we will be able to see the default framework on the screen. Just try to play with it and see the navigatio etc.
From the folder structure you will be able to see that the folder and code which is inside the www folder is the important part for the development. we do teh development in that part only. Ionic work over Angularjs frame work. so beter to have some understanding of angularjs.
Once you go inside the js folder we will find java script like app.js, controller.js, directive.js, routes.js and service.js. Learn more about this from angularjs point of view. Let me try to explain them in few words
Once you go inside the js folder we will find java script like app.js, controller.js, directive.js, routes.js and service.js. Learn more about this from angularjs point of view. Let me try to explain them in few words
app.js - use to configure over all frame/app of angularjs
controller.js :- Provide the business logic for ui part
directive.js :- Provide the directive to the applicaiton.
routes.js :- To give navigation rule to the applications.
service.js - Use to make service call ie. Web service call.
Ionic also gives you a famous way of creating UI using Ionic creator. It is available in both flavour web and desktop. At present they are allowing only one project to create. Ionic creator is very good to develop UI for Ionic Applcation. We can download the developed UI code i.e. WWW foder and then integrate it in our applications.
I prefer to develop UI in Ionic using Ionic Creator where i get the navigation flow and then down load it and integrate its code in our application create through CLI and finally import that project in our Eclipes for further development
i.e.
1- Create Ionic project using Ionic Creator.
2- Download the whole ui source code from Ionic Creator.
3- Create an Ionic application using CLI and please Note- use the same name of project which is created in Ionic Creator.
i.e. - Copy paste all the code from www folder from the project downloaded from https://creator.ionic.io/ and place it in newly create project (Keep the SAME name ie.siddhuionicproject of newcreate project and project created in the https://creator.ionic.io/) and check it is working fine using ionic serve command.
4- Run this application on browser and see its all navigation is working perfectly.
2- Download the whole ui source code from Ionic Creator.
3- Create an Ionic application using CLI and please Note- use the same name of project which is created in Ionic Creator.
i.e. - Copy paste all the code from www folder from the project downloaded from https://creator.ionic.io/ and place it in newly create project (Keep the SAME name ie.siddhuionicproject of newcreate project and project created in the https://creator.ionic.io/) and check it is working fine using ionic serve command.
4- Run this application on browser and see its all navigation is working perfectly.
Finally lets try to import that project inside Eclipse+Jboss red hat for starting development
- Import Ionic CLI application in our Eclipse + Hymt or Eclise + JBoss Mobile IDE and run the applications in CorDovaSim motion.
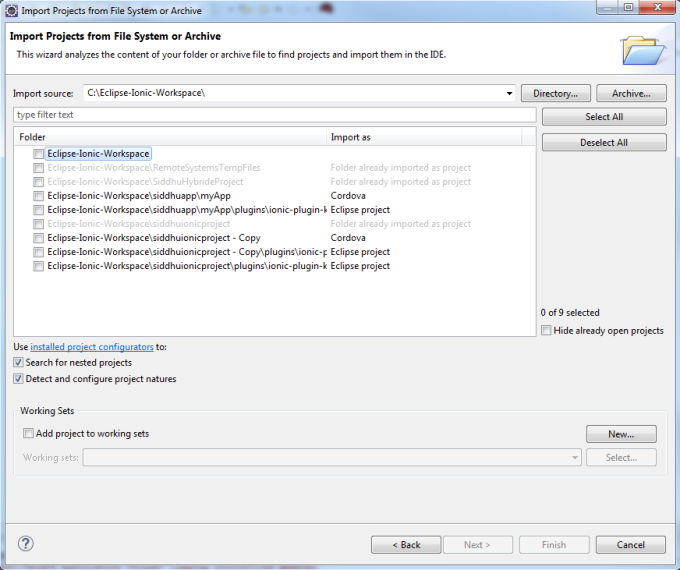
- right click --> import --> General --> Projects from Folder or Archive --> inside import source take the path where we had copied our project i.e. C:\Eclipse-Ionic-Workspace --> Select our project





- right click on project --> Run as --> run cordovasim
- I had created an Ionic application having left menu as CRUD, SOAP and REst CAll we are going to use them in next exercise


2 comments:
Thank you for the post.
Thank you for the post.
Post a Comment