Now lets try to integrate directly our angular application with Keyclock.
start your keycloak server

now we need to create a client in keycloak server as shown below.


For this client we are keeping client authentication as public. public clients does not have a client secret since our client application is angular and angular application is running on users browser so if we have confidential client and sending this client secret from browser then anyone can get the client secret by inspecting the javascript and html content


we enable the implicit flow and disable the direct access grant type we set the redirect url to localhost 4200 this is the default address of the angular application here we again add localhost 4200 as the valid redirect uri and also for we will set the same for web origin this is used for cross origin resource for sharing purpose make sure to put correct domain name i.e. in our case localhost if you do not put the correct domain name of the client authentication will not be happening properly. Additional if you want to enable pixie flow you can do it from the advanced settings.For our POC we are not enabling that. We are don with Client side.

Make sure you have node, npm, ng installed to check this use the below command

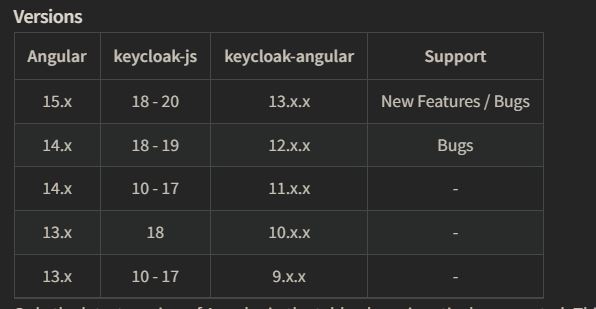
As you can see our angular cli is 12 we want higher version so lets install the latest version of angular cli using below command
npm install -g @angular/cli


Now lets create a simple default angular application using below command
ng new siddhu-angular-keycloak
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | C:\vscode-angular-workspace>ng new siddhu-angular-keycloak? Would you like to add Angular routing? No? Which stylesheet format would you like to use? CSSCREATE siddhu-angular-keycloak/angular.json (3141 bytes)CREATE siddhu-angular-keycloak/package.json (1085 bytes)CREATE siddhu-angular-keycloak/README.md (1067 bytes)CREATE siddhu-angular-keycloak/tsconfig.json (783 bytes)CREATE siddhu-angular-keycloak/.editorconfig (274 bytes)CREATE siddhu-angular-keycloak/.gitignore (604 bytes)CREATE siddhu-angular-keycloak/.browserslistrc (703 bytes)CREATE siddhu-angular-keycloak/karma.conf.js (1440 bytes)CREATE siddhu-angular-keycloak/tsconfig.app.json (287 bytes)CREATE siddhu-angular-keycloak/tsconfig.spec.json (333 bytes)CREATE siddhu-angular-keycloak/src/favicon.ico (948 bytes)CREATE siddhu-angular-keycloak/src/index.html (307 bytes)CREATE siddhu-angular-keycloak/src/main.ts (372 bytes)CREATE siddhu-angular-keycloak/src/polyfills.ts (2820 bytes)CREATE siddhu-angular-keycloak/src/styles.css (80 bytes)CREATE siddhu-angular-keycloak/src/test.ts (743 bytes)CREATE siddhu-angular-keycloak/src/assets/.gitkeep (0 bytes)CREATE siddhu-angular-keycloak/src/environments/environment.prod.ts (51 bytes)CREATE siddhu-angular-keycloak/src/environments/environment.ts (658 bytes)CREATE siddhu-angular-keycloak/src/app/app.module.ts (314 bytes)CREATE siddhu-angular-keycloak/src/app/app.component.html (24585 bytes)CREATE siddhu-angular-keycloak/src/app/app.component.spec.ts (1007 bytes)CREATE siddhu-angular-keycloak/src/app/app.component.ts (227 bytes)CREATE siddhu-angular-keycloak/src/app/app.component.css (0 bytes)\ Installing packages (npm)... |

for this integration of our anuglar project with keycloak we need to use two npm packages they are keycloak angular and keycloak-js to install this package use the below given command.
npm i keycloak-angular
npm i keycloak-js
or you can use combine
npm install keycloak-angular keycloak-js
For more information visit below site
https://www.npmjs.com/package/keycloak-angular
https://www.npmjs.com/package/keycloak-js

let’s visit to the package.json file and check our both packages are installed i.e. keycloak-angular and keycloak-js


also lets make necessary changes in our app.module.ts files we have declared the initializekeycloak factory function in the keyclock.init function two json objects i.e. config and initoptions are provided for the client configuration config object contains the url of the key clock server and client id and init options object contains two parameters as onload and flow
we have set the value login-required for onload because of this value only logged in users can access this angular application
if you would use check sso value any user can access the angular application without being authenticated
so in this mode an authentication will be performed silently by the application and if the use is valid a token will be generated otherwise authentication will be ignored we have set the flow as standard this flow will use “authorization code flow” since this is a demo
authorization code flow is fine but in production environments you need to use authorization code flow with pixiflow in order to increase the security. Additional we make to make sure key clock is initialized when the application is bootstrapped we need to add an app_initializer in provider to the app module this provider will call the initialize key clock factory function and will set up the key clock service so
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | import { APP_INITIALIZER, NgModule } from '@angular/core';import { KeycloakAngularModule, KeycloakService } from 'keycloak-angular';import { HttpClientModule } from '@angular/common/http';function initializeKeycloak(keycloak: KeycloakService) { return () => keycloak.init({ config: { url: 'http://localhost:8080', realm: 'master', clientId: 'angular-client', }, initOptions: { onLoad: 'login-required', // allowed values 'login-required', 'check-sso'; flow: "standard" // allowed values 'standard', 'implicit', 'hybrid'; }, });} imports: [ BrowserModule, HttpClientModule, KeycloakAngularModule, ], providers: [ { provide: APP_INITIALIZER, useFactory: initializeKeycloak, multi: true, deps: [KeycloakService], }, |
Now start the angular application using command
ng serve

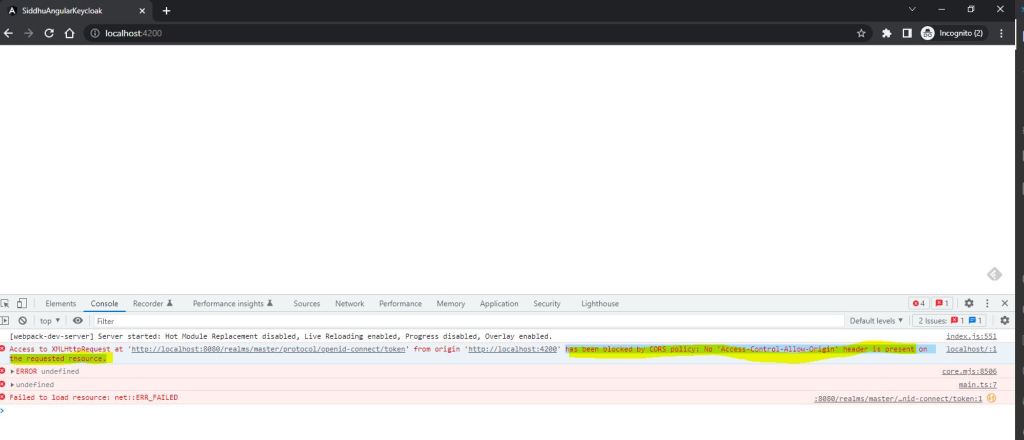
and open the browser with url http://localhost:4200 you will be redirected to keycloak loginscreen


and finally you will be able to see the home pages.

Note:- If yor get corps error

Do following changes in your keycloak server.

Angular code available on github


No comments:
Post a Comment