Step :-1 Install Eclipse
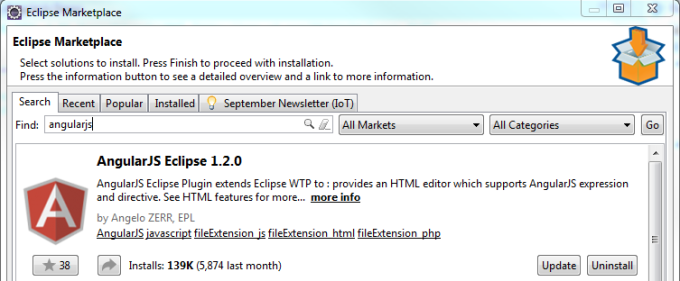
Step 2:- Go to market place of Eclispe and search for Angular JS and install that package in your Eclipse

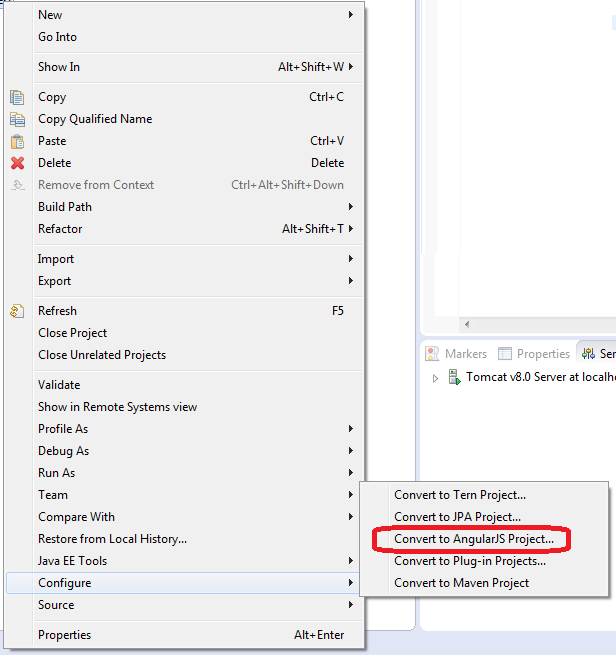
Step 3:- Create a web dynamic Project and convert the same to AngulrJS using belwo option
Right Click Project --> Configure --> Convert to AngularJS Project
Right Click Project --> Configure --> Convert to AngularJS Project

Step 3:- Create a simple html file
WebContent folder ->New ->HTML
WebContent folder ->New ->HTML
and add following code
<!--!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!--html ng-app="siddhudemoApp">
<!--head>
<!--meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<!--title>Siddhu AngularJs Demo<!--/title>
<!--script src="lib/angular.min.js"><!--/script>
<!--script src="js/angulardemo.js"><!--/script>
<!--/head>
<!--body>
<!--div ng-controller="siddhudemoCtrl">
<!--table border="1">
<!--tr>
<!--td>Display the name<!--/td>
<!--td ng-bind="name"><!--/td>
<!--/tr>
<!--tr>
<!--td>Display the surname<!--/td>
<!--td ng-bind="surname"><!--/td>
<!--/tr>
<!--/table>
<!--/div>
<!--/body>
<!--/html>
<!--html ng-app="siddhudemoApp">
<!--head>
<!--meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<!--title>Siddhu AngularJs Demo<!--/title>
<!--script src="lib/angular.min.js"><!--/script>
<!--script src="js/angulardemo.js"><!--/script>
<!--/head>
<!--body>
<!--div ng-controller="siddhudemoCtrl">
<!--table border="1">
<!--tr>
<!--td>Display the name<!--/td>
<!--td ng-bind="name"><!--/td>
<!--/tr>
<!--tr>
<!--td>Display the surname<!--/td>
<!--td ng-bind="surname"><!--/td>
<!--/tr>
<!--/table>
<!--/div>
<!--/body>
<!--/html>
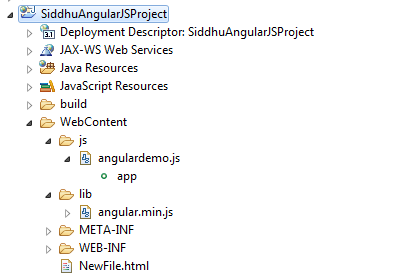
Step 4:- Create a js folder inside webcontent folder and create a js file inside it with below code\
/**
*
*/
var app = angular.module("siddhudemoApp", []);
app.controller("siddhudemoCtrl", function($scope) {
$scope.name = "Siddhartha";
$scope.surname = "Dhumale";
});
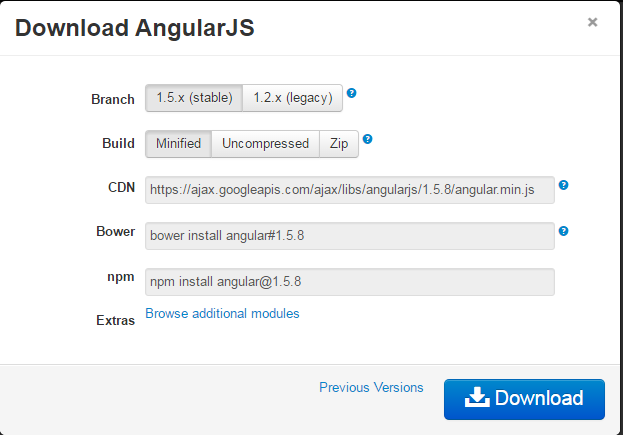
Step 5:- Create a lib folder inside webcontent folder and put angular.min.js inside it.
You can download the same from
/**
*
*/
var app = angular.module("siddhudemoApp", []);
app.controller("siddhudemoCtrl", function($scope) {
$scope.name = "Siddhartha";
$scope.surname = "Dhumale";
});
Step 5:- Create a lib folder inside webcontent folder and put angular.min.js inside it.
You can download the same from

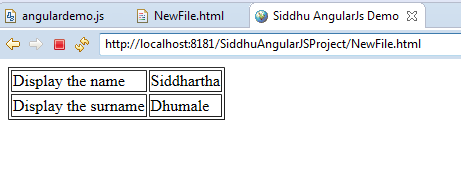
Step 6:- Excute the same on Server i.e. Tomcat and see the output




No comments:
Post a Comment