Taming the Monolith: How Microfrontends Can Save Your Complex Web App
Struggling with a slow, cumbersome web app? Microfrontends might be the answer. This blog post explores the benefits, challenges, and best practices of this modern architecture.
Microfrontends: A rising star in the world of web development, microfrontends offer a compelling solution for taming the complexities of large, monolithic applications. Inspired by the microservices revolution on the backend, this architectural approach breaks down your frontend into independent, modular components. But is it right for you?
The allure of microservices for the frontend:
Imagine a world where different teams can work on separate pieces of your web app, independently choosing the best tools and technologies for the job. Sounds like a dream, right? With microfrontends, this dream becomes reality.
Here are just a few of the key benefits:
Faster development and deployment: Smaller codebases mean faster turnaround times, allowing you to innovate and adapt quicker.
Scalability to multiple teams: Empower different teams to own and develop specific features, boosting overall development capacity.
Technology independence: No longer are teams confined to a single tech stack. Choose the right tool for the job, fostering innovation and developer satisfaction.
Improved maintainability: Smaller components are easier to understand, test, and fix, reducing long-term maintenance headaches.
Continuous updates: Independent updates for each microfrontend enhance flexibility and user experience.
Not all sunshine and rainbows:
While microfrontends offer a tempting solution, they aren’t without their challenges. Here are some things to consider:
Increased complexity: Managing multiple projects and teams requires careful planning and communication.
Potential performance overhead: Downloading and managing multiple microfrontends can impact initial load times.
Testing and debugging: Testing interactions between microfrontends requires additional effort.
Making microfrontends work for you:
So, how do you navigate these challenges and reap the benefits of microfrontends? Here are some key best practices:
Clearly define responsibilities and communication protocols between teams.
Choose the right size for your microfrontends: not too small, not too big.
Leverage standard event buses for communication between components.
Consider using a single-page application (SPA) approach for each microfrontend.
Organize microfrontend modules into reusable component libraries.
The verdict:
Microfrontends aren’t a magic bullet, but they offer a powerful tool for building and maintaining complex web applications. By carefully considering the benefits, challenges, and best practices, you can determine if this architecture is the right fit for your project. Remember, a well-planned and executed microfrontend approach can lead to a more scalable, maintainable, and ultimately, more successful web application.
Now lets try to do handon for the same. In our POC we will have and angular latest 17.0.1 version hostapp and we will have remote1 angular app with same version. Both angular app can run individually and we will integrate remote1 into our hostapp. Additional we will try to consume react app also (running on external system/site) into our hostapp.
Please follow religious steps given below.
1 – Create a folder mfe-poc
2- install angular cli
npm install -g @angular/cli
3- check node version and npm version
ng version
node version
npm version
we are using
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | C:\vscode-angular-workspace\mfe-poc\hostapp>node -vv20.10.0C:\vscode-angular-workspace\mfe-poc\hostapp>ng version _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | <img width="16" height="16" class="wp-smiley emoji" draggable="false" alt="|_|" src="https://s0.wp.com/wp-content/mu-plugins/wpcom-smileys/white-russian.svg" style="height: 1em; max-height: 1em;"> | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/ Angular CLI: 17.1.1Node: 20.10.0Package Manager: npm 8.19.4OS: win32 x64Angular: 17.1.1... animations, cli, common, compiler, compiler-cli, core, forms... platform-browser, platform-browser-dynamic, routerPackage Version---------------------------------------------------------@angular-devkit/architect 0.1701.1@angular-devkit/build-angular 17.1.1@angular-devkit/core 17.1.1@angular-devkit/schematics 17.1.1@schematics/angular 17.1.1rxjs 7.8.1typescript 5.3.3zone.js 0.14.3C:\vscode-angular-workspace\mfe-poc\hostapp>npm -v8.19.4 |
4- Create hostapp
1 | ng new hostapp --routing |
5- create remoteapp1 and remoteapp2
1 2 | ng new remote1 --routingng new remote2 --routing |
6- Now add the module federation in all the above created project using belwo command for host and remote1 and remote2
1 2 3 | ng add @angular-architects/module-federation --port 4000 --type=host --project hostappng add @angular-architects/module-federation --port 4001 --type=remote --project remote1ng add @angular-architects/module-federation --port 4002 --type=remote --project remote2 |
6- check if all application hostapp, remote1 and remote2 is working using ng serve command.
1 2 3 | ng serve --port 4000 -ong serve --port 4001 -ong serve --port 4002 -o |
7- Create module and component in remote1 and remote2.
–for remote1 project
1 2 | C:\vscode-angular-workspace\mfe-poc\remote1>ng g m purchase --routingC:\vscode-angular-workspace\mfe-poc\remote1>ng g c purchase |
8- Add bootstrap to our host application using cdn
9- we will also add menu item with two link one for remote1 and remote2
10- we also add a home component in our host application and bring the top menu and router-outlet to main app html and rest to home html.
1 | C:\vscode-angular-workspace\mfe-poc\hostapp>ng g c home |
11- Now we will expose this module and component created inside remote1 by modifying webpack.config.js file of remote1
for that we will update webpack.config.js
1 | './PurchaseModule': './src/app/purchase/purchase.module.ts', |
and check the router module is loaded successfully using below url on browser and search for purchasemodule and port-entry with port 4001
http://localhost:4001/remoteEntry.js
8- we will inject/consume this module in hostapp components.
we will update webpack.config.js of hostapp
1 2 3 4 | remotes: { // "mfe1": "http://localhost:3000/remoteEntry.js", "remote1" : "http://localhost:4001/remoteEntry.js",}, |
9- also change app.routes.ts of hostapp
1 2 3 4 | path:'remote1', loadChildren: () => import('remote1/PurchaseModule') .then(m => m.PuchaseModule) } |
10- add following line inside decl.d.ts file of hostapp if file is not present then create it.
1 | declare module 'remote1/PurchaseModule'; |
11- Now start remote1 using command
1 | ng serve --port 4001 |
and start hostapp using command
1 | ng serve --port 4000 |
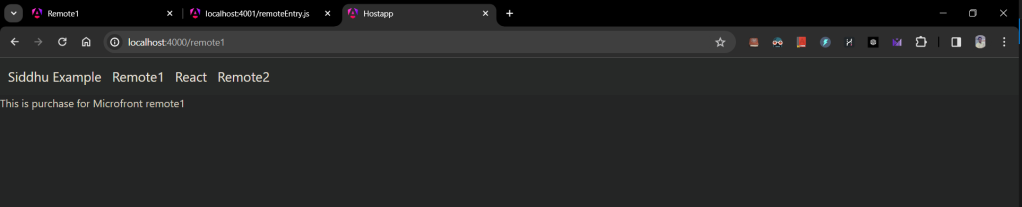
and as you can see page will beloaded and when you click remote1 link it will load remote1 angular app inside your hostapp.
12- Lets try to call now external react app in side your hostapp for that add following line in your hostapp app.routes.ts file
1 2 3 4 5 6 7 8 9 10 11 | path: 'react', component: WebComponentWrapper, data: { type: 'script', remoteEntry: remoteName: 'react', exposedModule: './web-components', elementName: 'react-element', } as WebComponentWrapperOptions,} |



Note: you can download the code from below url.
https://github.com/shdhumale/mfe-poc.git
Hashtags: #microfrontends, #webarchitecture, #scalability, #frontenddevelopment, #teamindependence, #monolithicapps
I hope this blog post provides valuable insights into the world of microfrontends! Feel free to share your thoughts and experiences in the comments below.
Note:- this thing we had done by registering the Micro Frontends upfront with hostapp. In next blog we will use the dynamic federation for registration.


No comments:
Post a Comment