As we know we have many online site that provide us to work directly on the ready made Kubernetes Cluster created for use i.e. 1 Master node and 1 Worker nodes
Kubernetes Playground:-https://www.katacoda.com/courses/kubernetes/playground
Play with Kubernetes Classroom:- https://training.play-with-kubernetes.com/
Play with Kubernetes :- https://labs.play-with-k8s.com/
Lets go in details and try to setup our own virtual box that contain Kubernetes cluster and that can be done using minikube.
So in short minikube is the tool that work on VM machine and used to create a single kubernetes note i.e. one master and one worker nodes with docer intalled in it. So when we deploy Minikube we get our own kubernetes cluster to work on it.
As we are using windows machine we are going to follow the below given step to setup minikube
Step 1:- Install Minikube Please refer to the below link it has all the step for Windows, Linux and MacOs for minikube installation.
https://kubernetes.io/docs/tasks/tools/install-minikube/
For windows first check you have your Hyper-V Requirement and it has to be set to YES i.e. Virtualization Enabled In Firmware: Yes. You can check this using below command.
systeminfo
If the value is NO go to the bios and set the same.
Step 2:- Install Kubectl
Please refer to the below url
https://kubernetes.io/docs/tasks/tools/install-kubectl/#install-kubectl-on-windows
You can download the exe directly from https://storage.googleapis.com/kubernetes-release/release/v1.18.0/bin/windows/amd64/kubectl.exe
and add it to your path so that it can be access from any cmd prompt. Check using command
kubectl version --client
Kubectl is the tool that is used to execute command to interact with Master node of the Cluster through API server.
Other option is to use chocolatey which is similar to brewhome in MacOS.
https://chocolatey.org/
Use this command to install kubectl using chocolatey
choco install kubernetes-cli
Step 3:- Install a Hypervisor
This is important as we want to run our Minikube on virtual instance. We have two way to do it
• Hyper-V
• VirtualBox
I had used Virtual box concept as i used the same in docker exercise. Download window base virtual machine setup from https://www.virtualbox.org/wiki/Downloads
step 4:- Finally install minikube usind either by choco
choco install minikube
or direclty take the exe from below path
https://github.com/kubernetes/minikube/releases/latest/download/minikube-installer.exe
Step 5:- Start the minikube
To start the minikube we need to use the below command
minikube start
Generally it take the driver automatically but it is better to give the name explicitely so i use this command
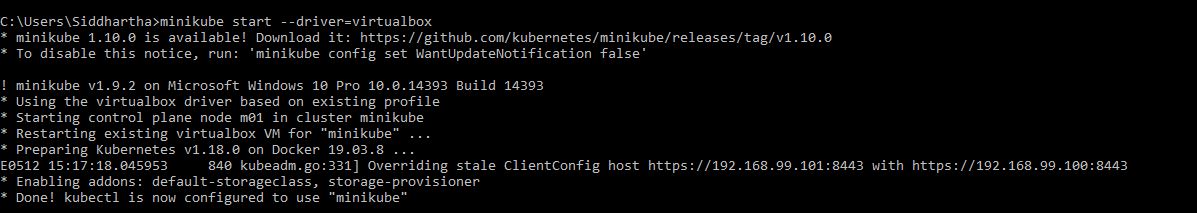
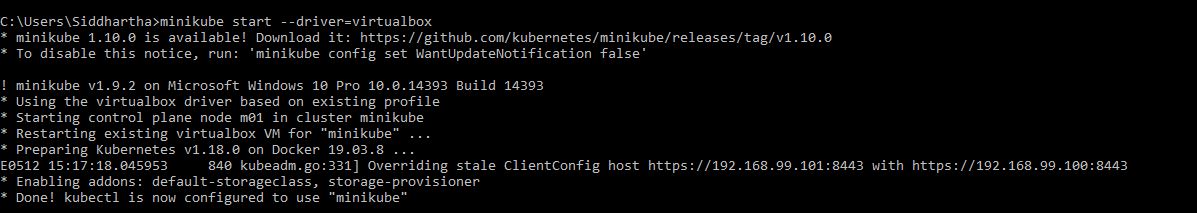
minikube start --driver=virtualbox
Please refer to this sites
https://kubernetes.io/docs/setup/learning-environment/minikube/#specifying-the-vm-driver
https://minikube.sigs.k8s.io/docs/drivers/virtualbox/

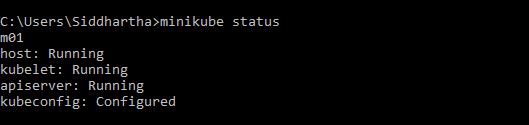
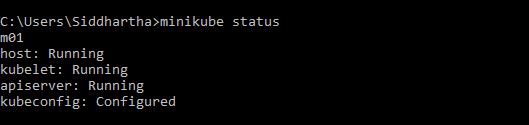
check the status

Above image state that all the required things in the kubernest is running properly i.e. apiserver of master nodes, kubelets of worked notes etc.

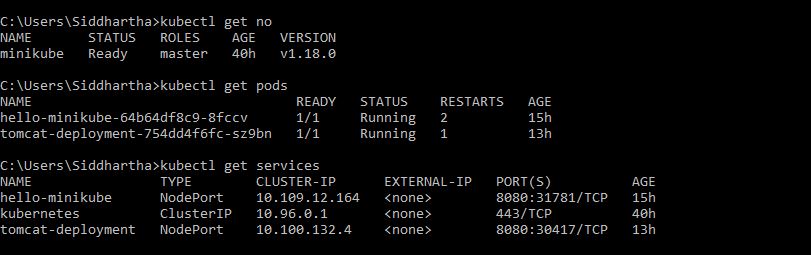
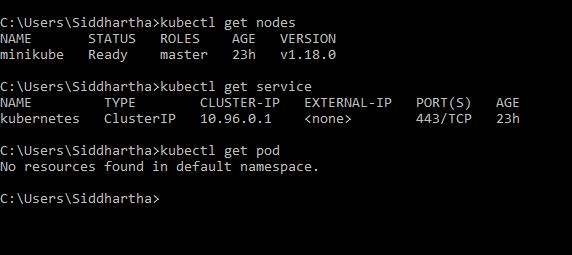
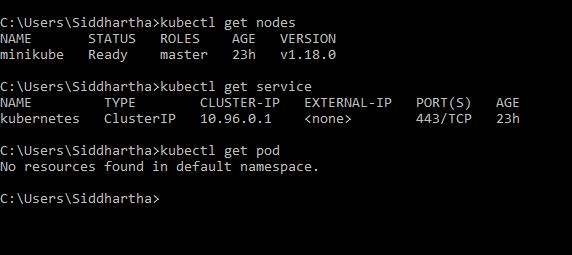
Above image show it has only one master node and service as kubernetes running but no pod in worker notes.
here at this stage if you run command to check if this container has any service or pod in side it will show empty like below
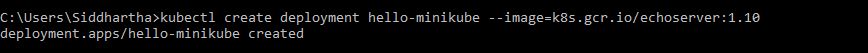
Now once the minikube gives us the cluster for paying with Kubernetes lets deploy the ready made container/pods from docker in our kubernetes.
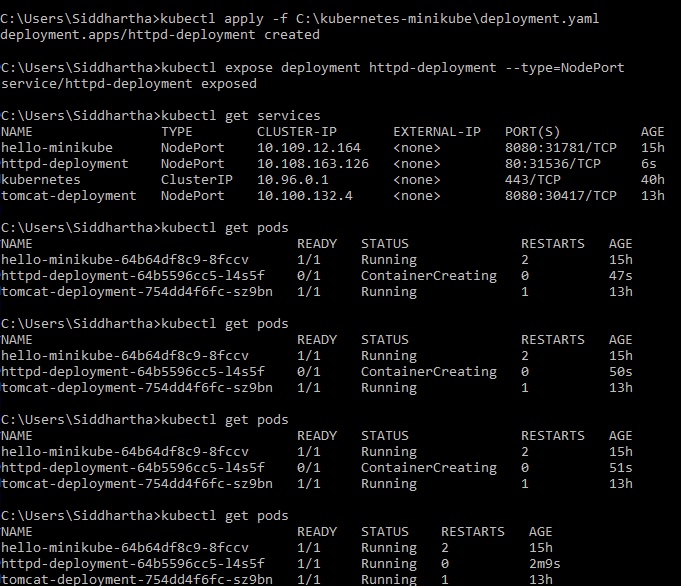
Here we are using image named echoserver. Let’s create a Kubernetes Deployment using an existing image named echoserver, which is a simple HTTP server and expose it on port 8080 using --port.

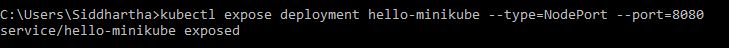
Now once the deployment is done we need to expose it so that outer system can access it on perticular port for that we need to use below command

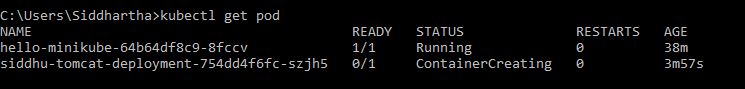
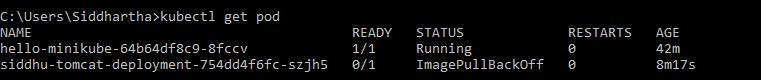
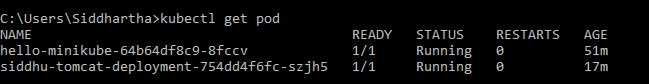
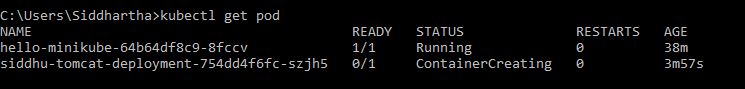
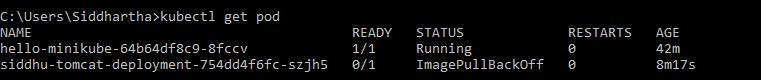
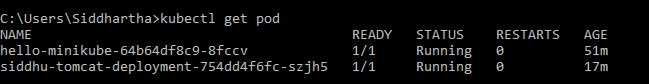
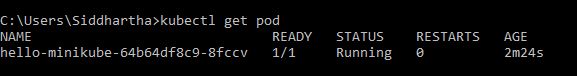
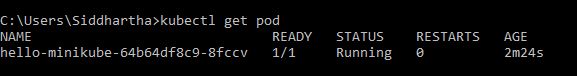
Once we exposed the deployment we had made our pod launced check it using this command

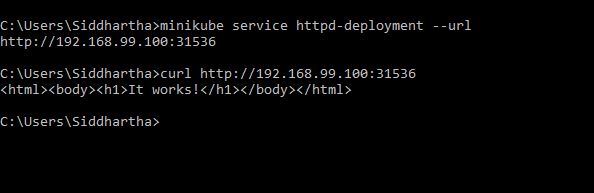
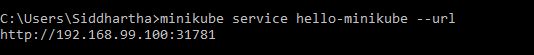
Finally exposed it using the URL i.e. Get the URL of the exposed Service to view the Service details:

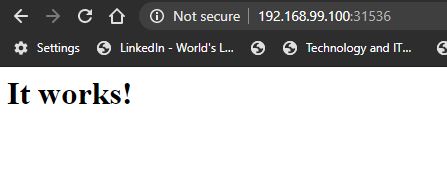
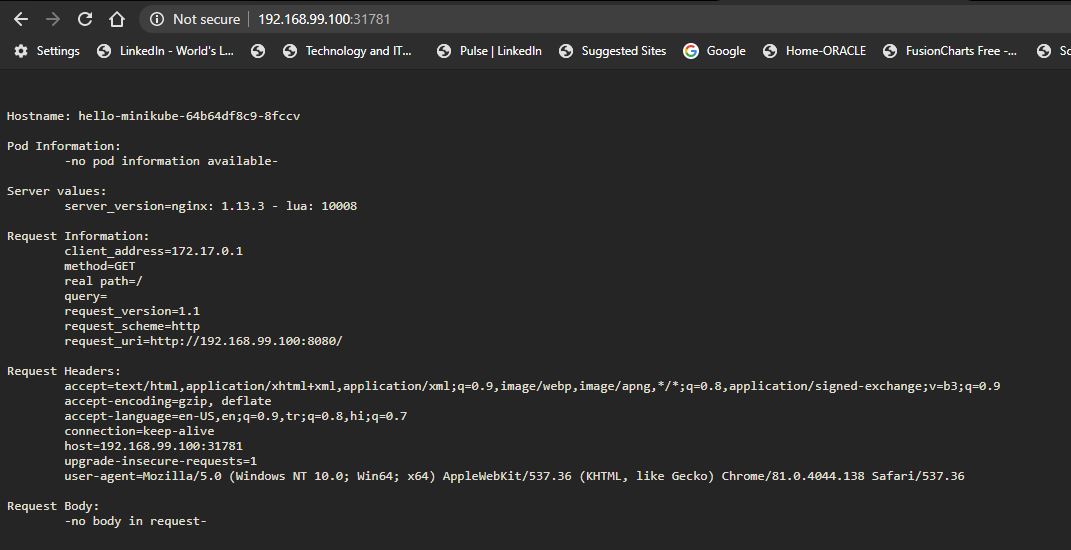
Finally open the url in browser

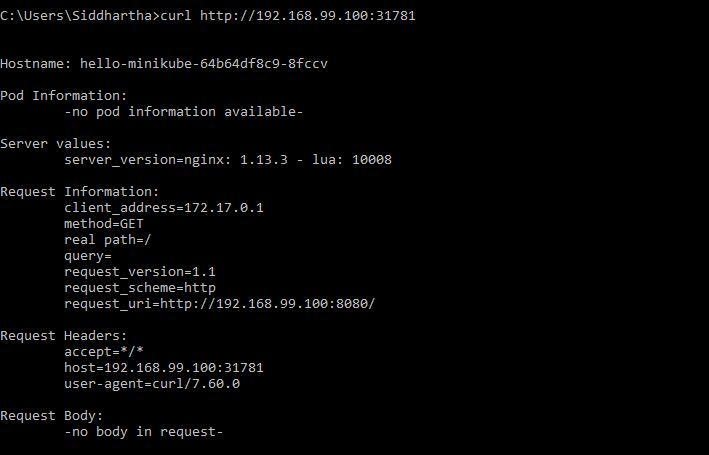
Or consume using curl

Please also try to execute command like
'- Delete the hello-minikube Service:
kubectl delete services hello-minikube
'- Delete the hello-minikube Deployment:
kubectl delete deployment hello-minikube
'- Stop the local Minikube cluster:
minikube stop
'- Delete the local Minikube cluster:
minikube delete
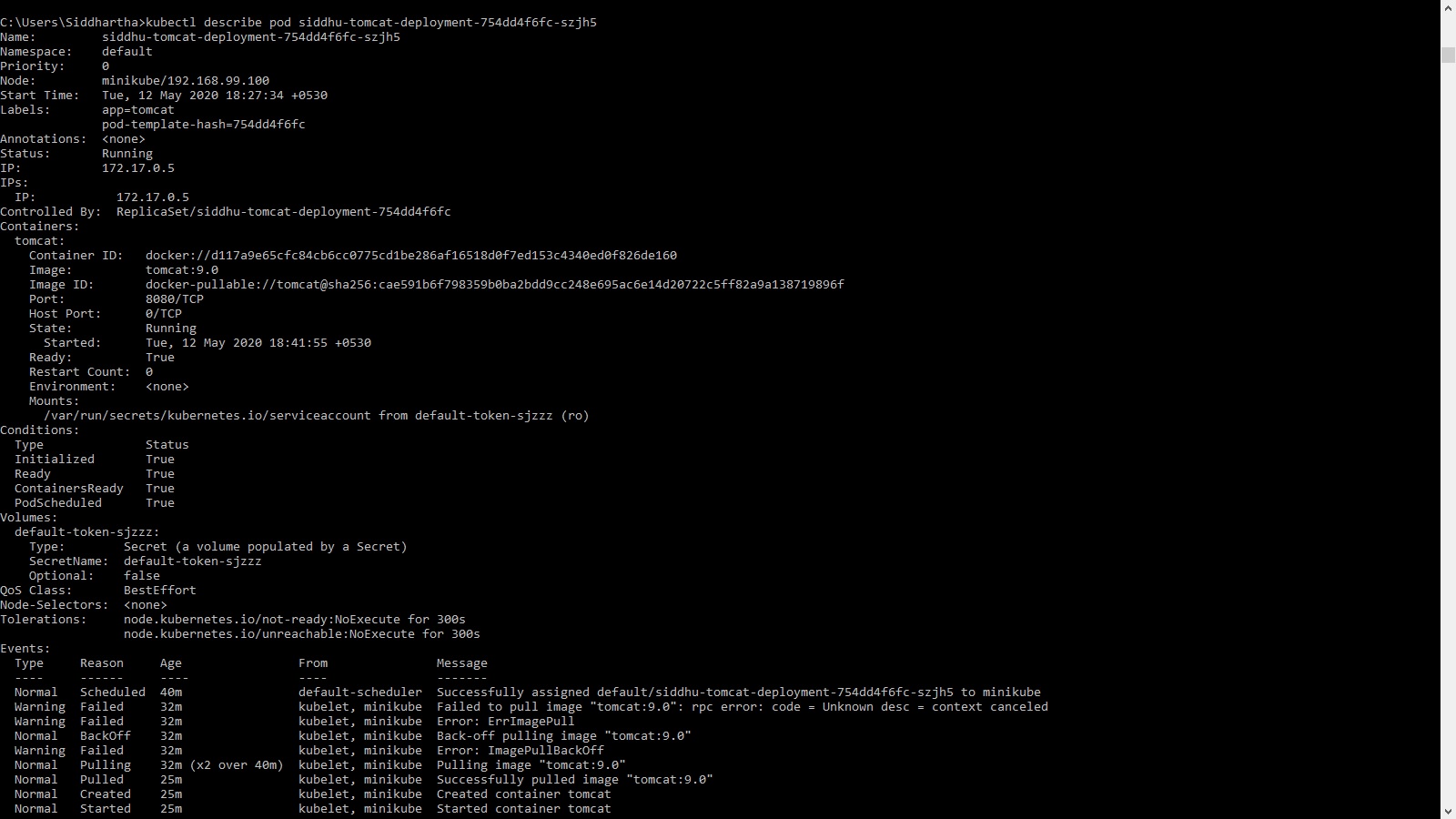
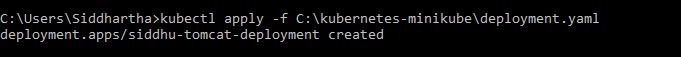
Now also try to use one the example or container form docker using deployment.yaml and perform the above operation that will give you more details. Take deployment/container of tomcat for better and easy understanding.