1- Install Andriod SDK or IDE which comes with SDK https://developer.android.com/studio/
2- Install Genny Motions (When you try to open it will ask for Virtual box) https://www.genymotion.com/
3- Install New Oracle Virtual Box
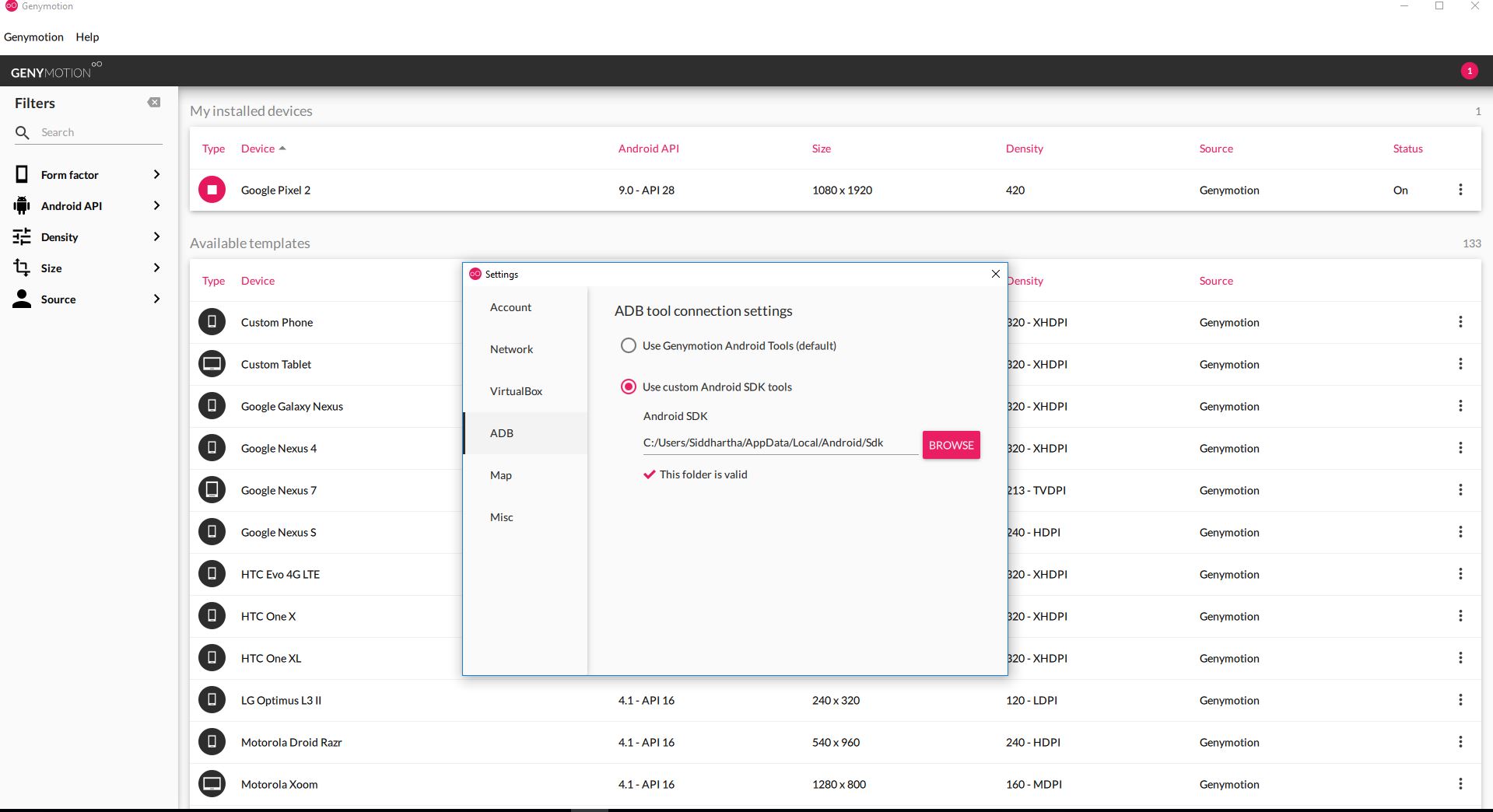
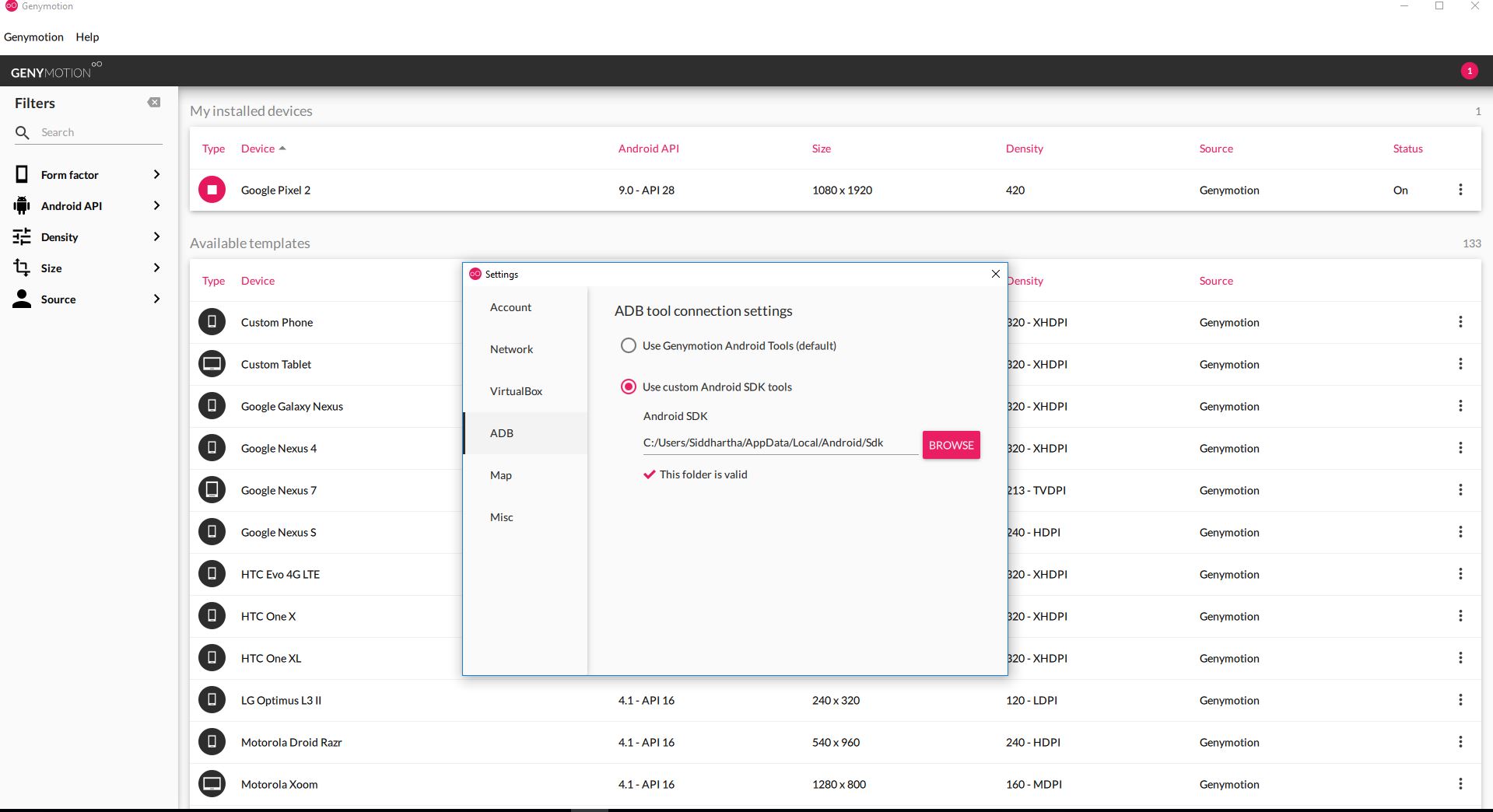
4- Set the SDK path in Genny Motions i.e. Gennny Motion -->Setting --> ADB. Add the path till sdk of android.
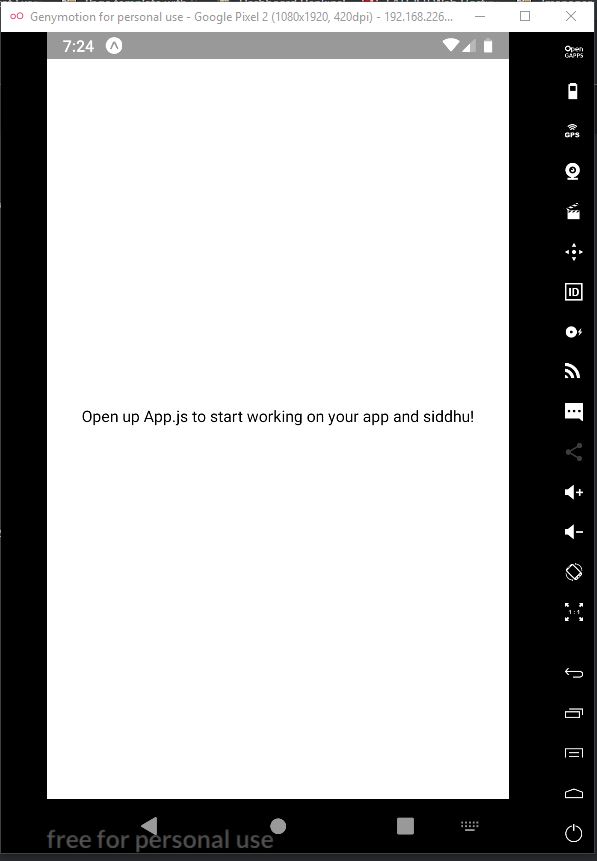
5- Create new virtual machine in Genny Motion i.e. new Virtual Device.
6- Set ANDRIOD_HOME path in environment Variable till andriod sdk.
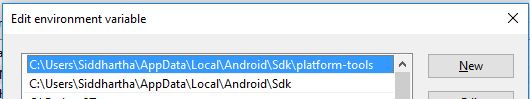
7- Also Set path in environment variable till andriod sdk.
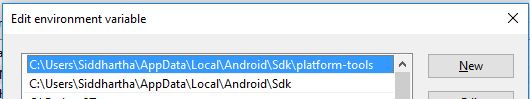
7- Set path till C:\Users\{USERNAME}\AppData\Local\Android\Sdk\platform-tools
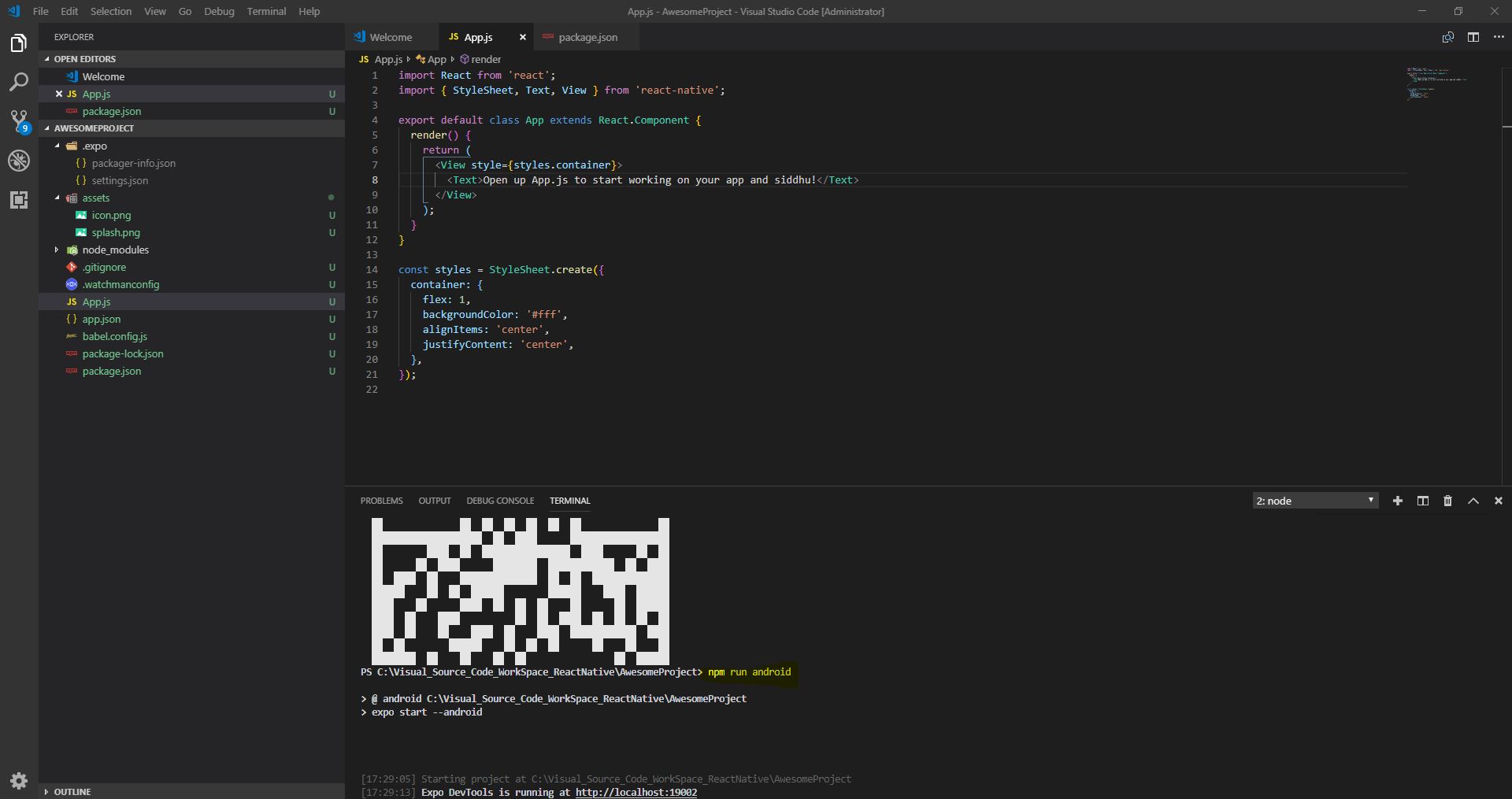
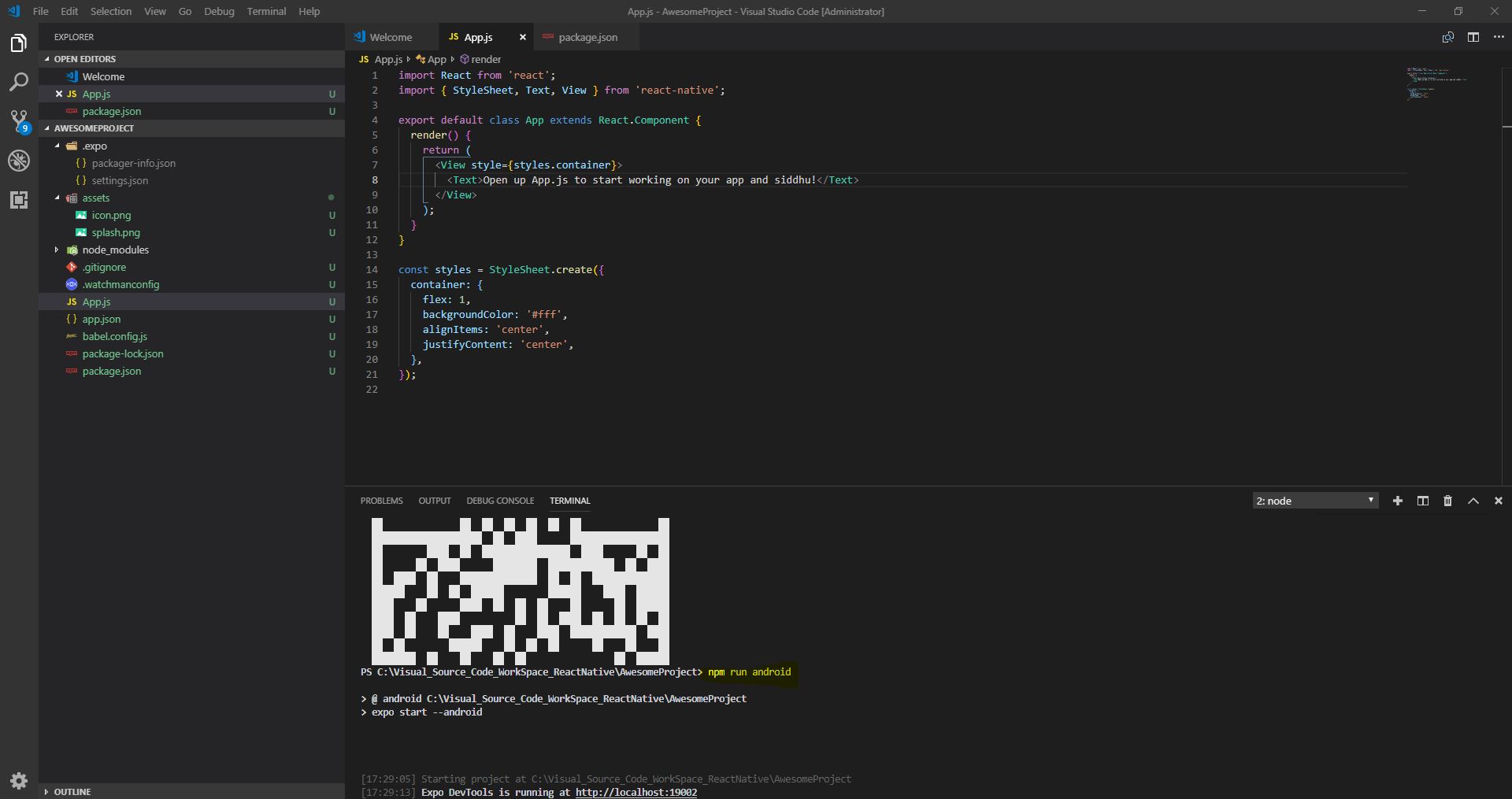
8- Create and React Native app Execute this command in sequence
- Install NPM
- Install Node
- npm install -g expo-cli
- expo init AwesomeProject
cd AwesomeProject
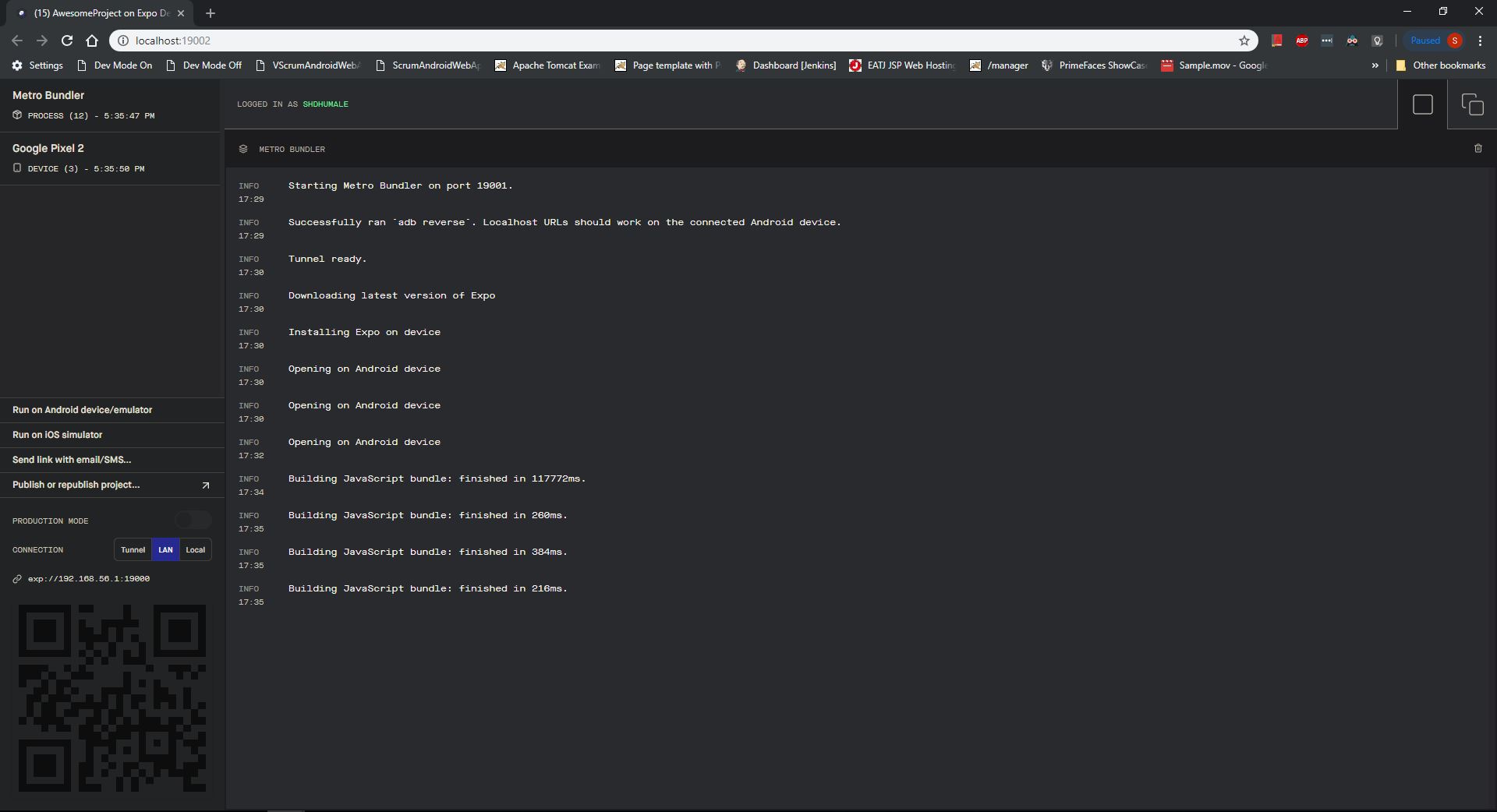
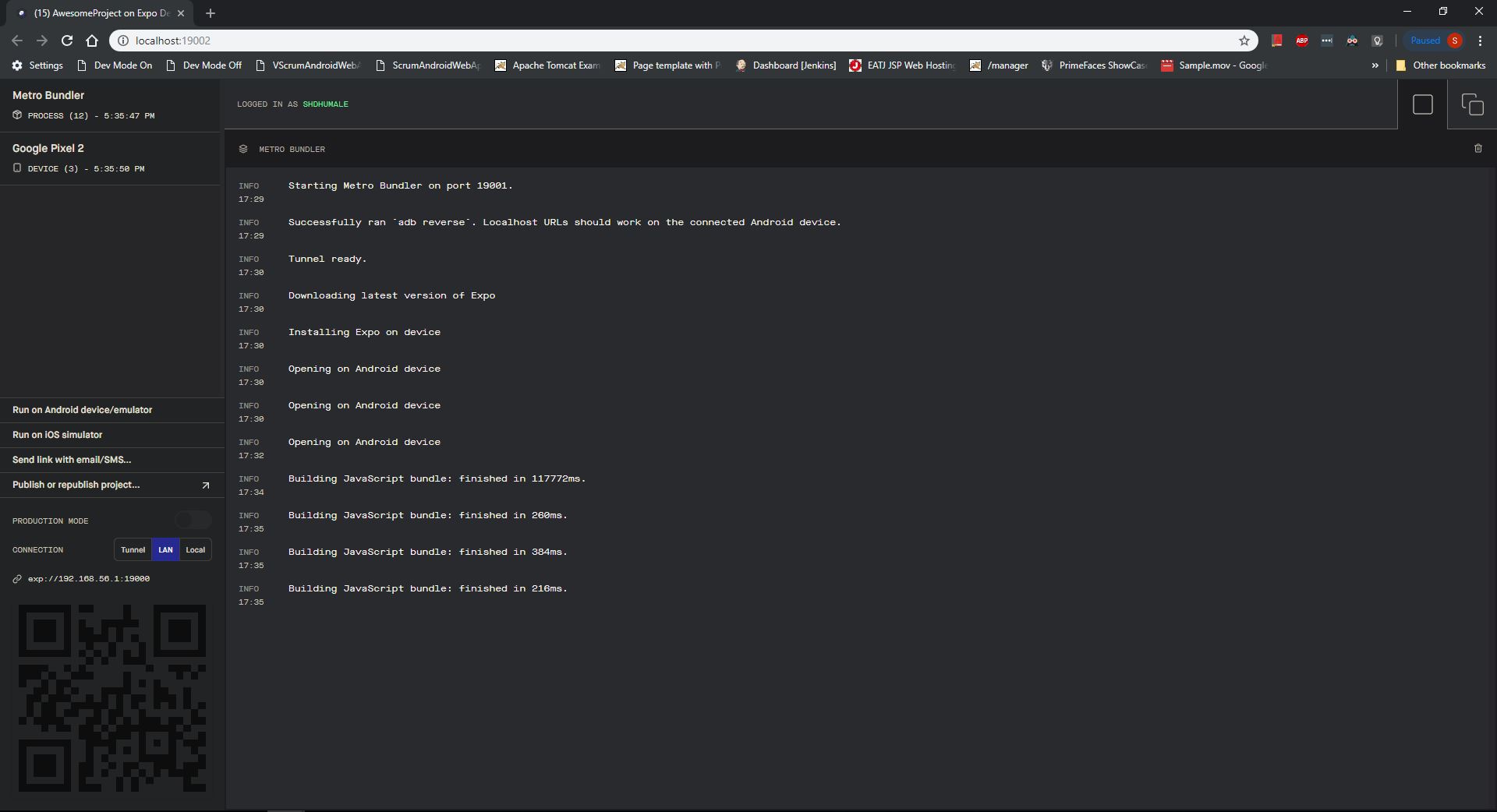
npm start
or
npm run android
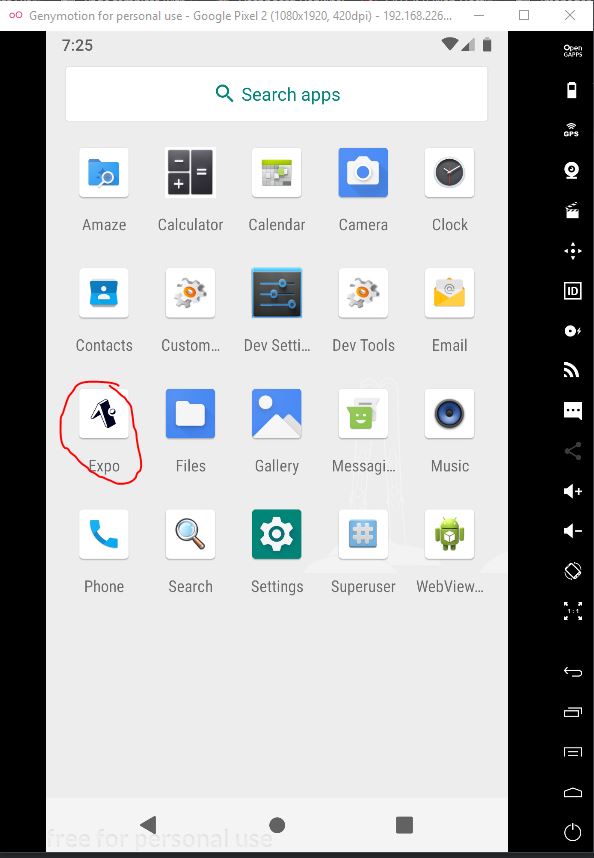
Note:- If you are using Genny motion or andriod virtual device make sure to chose Android API greated than 8 API.
Note: - If you get this error Error: Cannot find module '@babel/runtime/helpers/interopRequireDefault'
*** - Solution for above error is :- PS C:\Visual_Source_Code_WorkSpace_ReactNative\AwesomeProject> npm install --save @babel/runtime
Note:- If you run react-native run-android and got this error
> Failed to install the following Android SDK packages as some licences have not been accepted.
platforms;android-27 Android SDK Platform 27
build-tools;27.0.3 Android SDK Build-Tools 27.0.3
To build this project, accept the SDK license agreements and install the missing components using the Android Studio SDK Manager.
Alternatively, to transfer the license agreements from one workstation to another, see http://d.android.com/r/studio-ui/export-licenses.html
*** - Solution :- In SDK manager of android select the respective 27 andriod version.






2- Install Genny Motions (When you try to open it will ask for Virtual box) https://www.genymotion.com/
3- Install New Oracle Virtual Box
4- Set the SDK path in Genny Motions i.e. Gennny Motion -->Setting --> ADB. Add the path till sdk of android.
5- Create new virtual machine in Genny Motion i.e. new Virtual Device.
6- Set ANDRIOD_HOME path in environment Variable till andriod sdk.
7- Also Set path in environment variable till andriod sdk.
7- Set path till C:\Users\{USERNAME}\AppData\Local\Android\Sdk\platform-tools
8- Create and React Native app Execute this command in sequence
- Install NPM
- Install Node
- npm install -g expo-cli
- expo init AwesomeProject
cd AwesomeProject
npm start
or
npm run android
Note:- If you are using Genny motion or andriod virtual device make sure to chose Android API greated than 8 API.
Note: - If you get this error Error: Cannot find module '@babel/runtime/helpers/interopRequireDefault'
*** - Solution for above error is :- PS C:\Visual_Source_Code_WorkSpace_ReactNative\AwesomeProject> npm install --save @babel/runtime
Note:- If you run react-native run-android and got this error
> Failed to install the following Android SDK packages as some licences have not been accepted.
platforms;android-27 Android SDK Platform 27
build-tools;27.0.3 Android SDK Build-Tools 27.0.3
To build this project, accept the SDK license agreements and install the missing components using the Android Studio SDK Manager.
Alternatively, to transfer the license agreements from one workstation to another, see http://d.android.com/r/studio-ui/export-licenses.html
*** - Solution :- In SDK manager of android select the respective 27 andriod version.








No comments:
Post a Comment