Make sure you have Node install on your machine as we are going to use npm command.
Install JSON-SERVER using below command. I prefer to install it at global level using below command.
1 | npm install -g json-server |
Once install check it is installed properply using below command
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | PS C:\Windows\system32> json-serverbin.js [options] <source>Options: -c, --config Path to config file [default: "json-server.json"] -p, --port Set port [default: 3000] -H, --host Set host [default: "localhost"] -w, --watch Watch file(s) [boolean] -r, --routes Path to routes file -m, --middlewares Paths to middleware files [array] -s, --static Set static files directory --read-only, --ro Allow only GET requests [boolean] --no-cors, --nc Disable Cross-Origin Resource Sharing [boolean] --no-gzip, --ng Disable GZIP Content-Encoding [boolean] -S, --snapshots Set snapshots directory [default: "."] -d, --delay Add delay to responses (ms) -i, --id Set database id property (e.g. _id) [default: "id"] --foreignKeySuffix, --fks Set foreign key suffix (e.g. _id as in post_id) [default: "Id"] -q, --quiet Suppress log messages from output [boolean] -h, --help Show help [boolean] -v, --version Show version number [boolean]Examples: bin.js db.json bin.js file.js bin.js http://example.com/db.jsonMissing <source> argumentPS C:\Windows\system32> |

Now lets create a folder assuming it as our db for all the CRUD operation
C:\json-server
Now create a file called as db.json and finally start our json-server using below command.
1 | C:\json-server> json-server --watch db.json |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | PS C:\json-server> json-server --watch db.json \{^_^}/ hi! Loading db.jsonSyntaxError: Malformed JSON in file: db.jsonUnexpected token , in JSON at position 145 at FileAsync.parse [as deserialize] (<anonymous>) at C:\Users\Siddhartha\AppData\Roaming\npm\node_modules\json-server\node_modules\lowdb\adapters\FileAsync.js:41:35PS C:\json-server> json-server --watch db.json \{^_^}/ hi! Loading db.json Done |

Now lets create some data by hand by updating db.json files
1- db.json :-
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { "posts": [ { "id": 1, "title": "json-server", "author": "typicode" } ], "comments": [ { "id": 1, "body": "some comment", "postId": 1 } ], "profile": { "name": "typicode" }} |
Now lets perform CRUD operation using POSTMAN tool.
1- POST operation
1 2 3 4 5 6 | post data{ "title": "sid-json-server", "author": "sid-typicode" } |

2- Get Operation
Check above POST has created a values in db.json
1 2 3 4 5 6 7 8 9 10 11 12 | [ { "id": 1, "title": "json-server", "author": "typicode" }, { "title": "sid-json-server", "author": "sid-typicode", "id": 2 }] |


3- Update Operation
Put
1 2 3 4 5 6 | { "title": "sid-json-server-updated", "author": "sid-typicode-updated", "id": 2} |


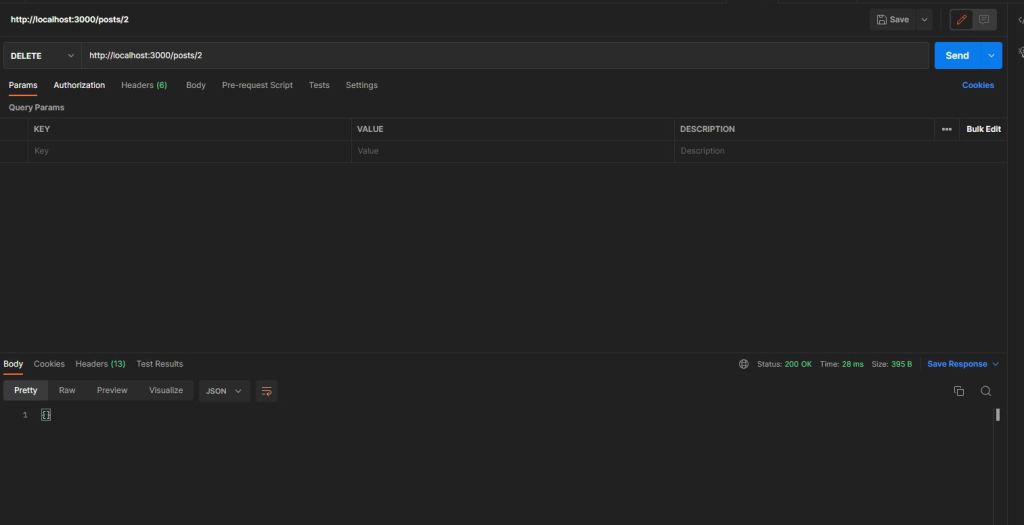
4- Delete Operation
Delete


You can also check the ui using below url


For Documentation refer to below screen

